https://codepen.io/limyena/pen/XWGaKxP
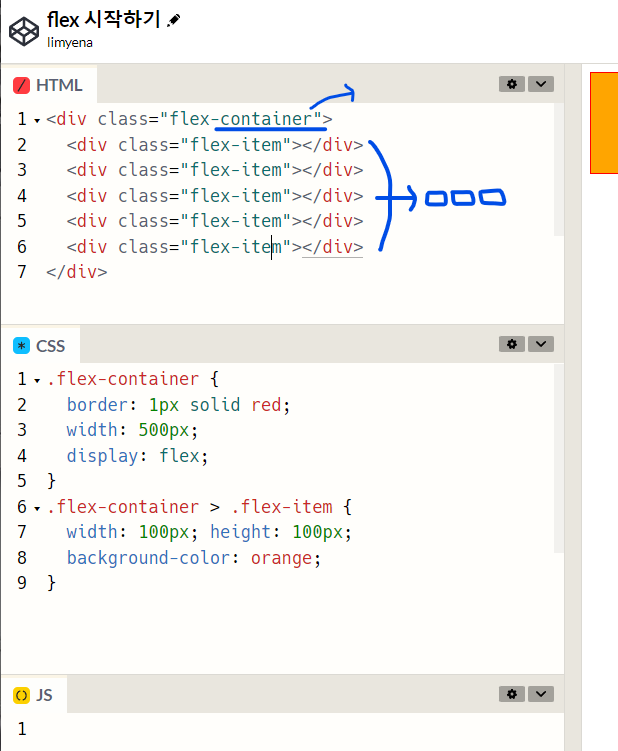
flex 시작하기
...
codepen.io


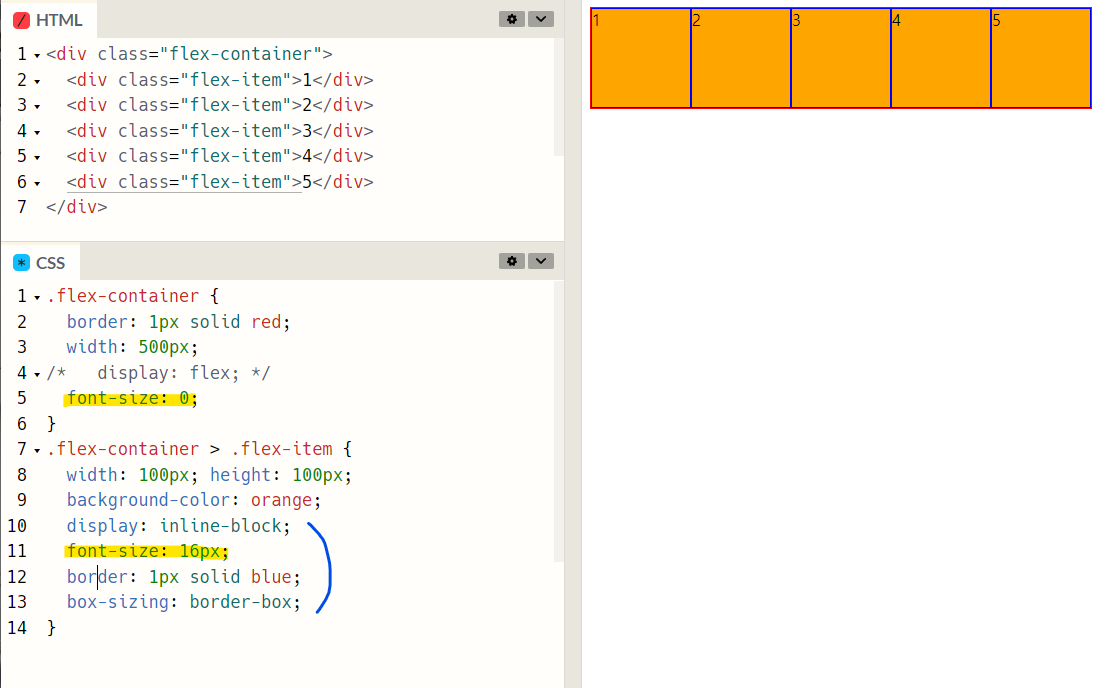
.flex-container에 폰트사이즈 0을 주면 텍스트가 사라져버리기때문에
.flex-item에서 폰트사이즈를 다시 적용해줘야한다.
.flex = 인라인블럭의 불편함이 보완됨
inline-block : 박스사이징 지정해줘야함
flex: 기본값으로 FLEX-SHRINK가 들어가있어서 박스사이징 안해줘도 유연하게 작동함
줄바꿈을(높이) 별도로 지정하지 않는이상 옆으로 쭉 나열됨.
[flex 공통특징]
1. flex-item으로 만들고싶은 태그를 감싸고 있는 태그에 display-flex;를 적용한다.
2. display-flex;를 적용한 태그를 flex-container라고 부르고 그 자식들을 flex-item이라고 부른다.
3. flex-container자식들만 flex-item이 적용되고 flex-item에 자식들을 flex-item으로 만들고 싶으면
flex를 다시 적용해야한다.
[ flex-container 특징]
1. flex-item을 관리하는 주체라고 생각하면 좋다. 게임할때 item을 구매해서 이용하는 것 처럼
flex-item도 마찬가지로 정렬하거나 줄바꿈되어야 하는 레이아웃 커스텀은 flex-container에 적용하여 item을 조종한다.
[ flex-item 특징]
1. flex-shrink라는 코드가 기본적으로 들어있고 기본값은 1이다.
flex-shrink: 1; 일때는 무슨일이 있어도 flex-container안에서 너비를 해결하고,
flex-shrink: 0;을 적용하면 무슨일이 있어도 적용된 px값을 유지한다.
2. flex-item은 줄바꿈 되라는 코드가 작성되기 전까지 절대 줄바꿈 되지 않는다.
3. flex-item은 flex-container에 높이를 100% 상속받는다.(단 height: auto; 일때)
ㄴ height: auto = 100%
ㄴ (추가정보) flex-item을 제외한 다른요소들은 height: auto = 0 으로 작동한다.
[flex와 inline-block의 차이점]
flex는 inline-block의 단점을 보완한 속성값이라고 생각하면 된다.
inline-block을 한줄에 같이 배치하고 싶으면 여백을 없애주고
선을 사용하고 싶을땐 box-sizing: border-box;를 작성해줘야 하지만
flex-item은 flex-item으로만 만들어주면 한줄에 같이 배치할 수 있다.
ex)
*flex-item
.flex-container {
display: flex;
}
or
*inline-block
. inline-block-box {
font-size: 0;
}
. inline-block {
display: inline-block;
font-size: 16px;
box-sizing: border-box;
}
https://codepen.io/limyena/pen/XWGajXG
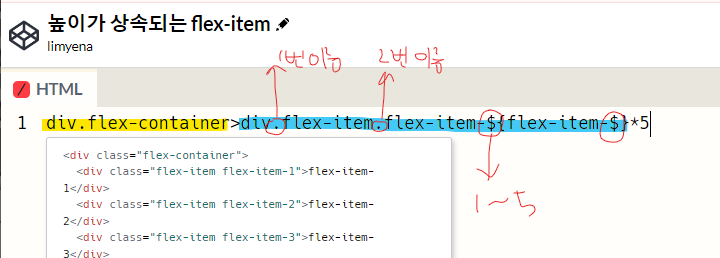
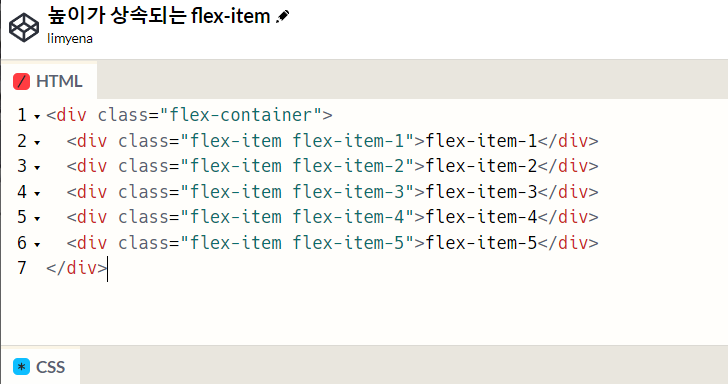
높이가 상속되는 flex-item
...
codepen.io


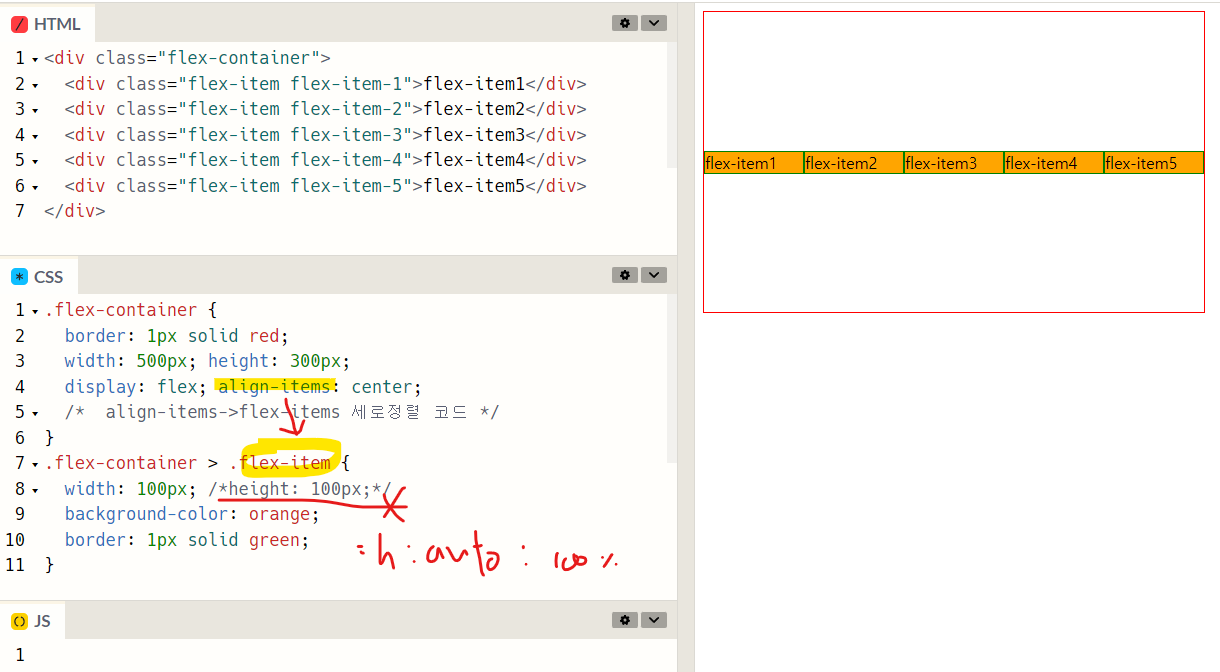
https://codepen.io/limyena/pen/MWxvjrx
flex-item 새로정렬
...
codepen.io

[ flex-item 세로정렬 (align-item)]
flex-item 은 height: auto=100% 으로 작동하게 된다.
정렬할때 부모엘리먼트크기와 자식엘리먼트크기가 같으면 정렬할 수 없기 때문에 height: auto=100% + align-items;가
만나게 되면 flex-item은 다시 작게 height: auto=0으로 작동하게 된다.
align-items은 총 3가지 값으로 작동하게 된다.
align-items: flex-start; -> 상단정렬
align-items: flex-center; -> 중앙정렬
align-items: flex-eng; -> 하단정렬
align-items: flex-strech; -> 기본값
ㄴ flex-item -> height: auto=100% 유지 or 고정픽셀
[flex item 정렬 공통 특징]
-> 속성값을 작성할때 flex를 생략해서 작성할 수 있고, 좌측과 우측은 lefr, right 로도 작성 가능하다.
상단과 하단은 top, bottom으로 작성 불가능하다.
https://codepen.io/limyena/pen/mdoMraB
형제들끼리 공유하는 높이
...
codepen.io