[position 개념 블로그 글 작성]
타겟 : html,css를 처음 접하는 코린이를 위한 글
조건 : 내 블로그 글을 봤을때 모든 사람이 개념을 이해할 수 있어야 함
position
CSS에서 position 속성은 HTML 문서 상에서 요소가 배치되는 방식을 결정한다.
위치속성(top, left, bottom, right)이 요소를 배치할 최종 위치를 결정한다.
position 속성은 아래의 가지 값을 갖는다.
- static: 기본값. 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해 줄 수 없다.
- absolute: 절대 좌표와 함께 위치를 지정해 줄 수 있다.
- relative: 원래 있던 위치를 기준으로 좌표를 지정한다.
- fixed: 스크롤과 상관없이 항상 문서 최 좌측상단을 기준으로 좌표를 고정한다.
- inherit: 부모 태그의 속성값을 상속받는다.
position: static;
요소를 일반적인 문서 흐름에 따라 배치. 기본값이다.
위치속성(top, left, bottom, right)이 아무런 영향도 주지 않는다.
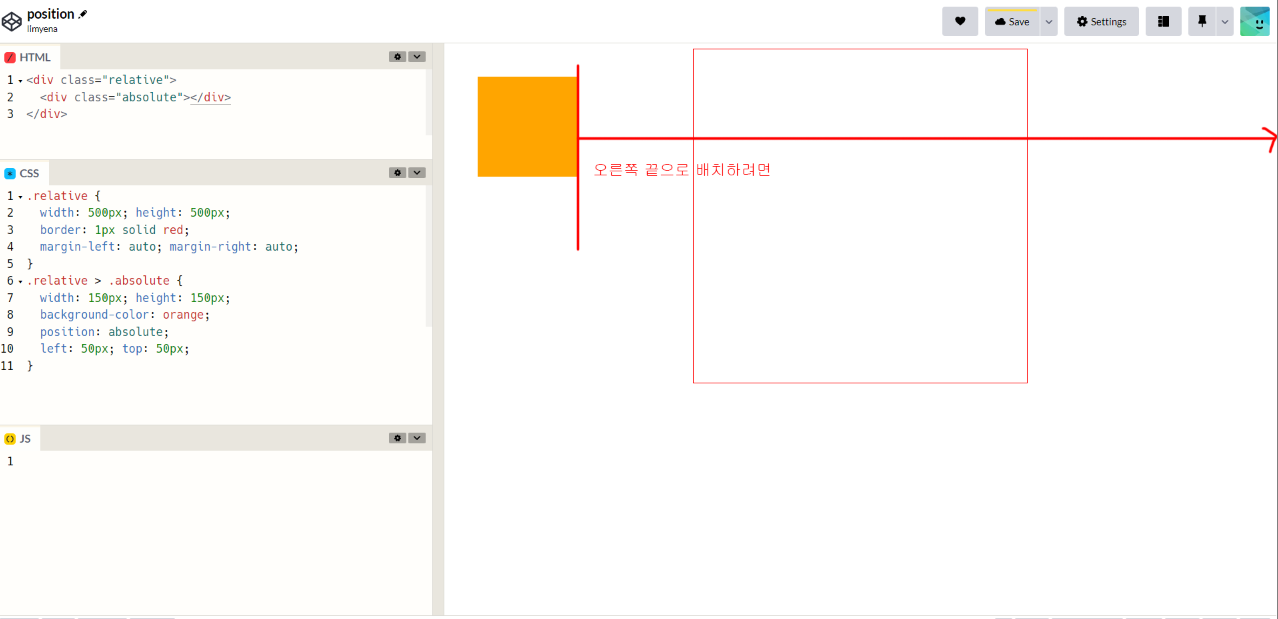
position: absolute;
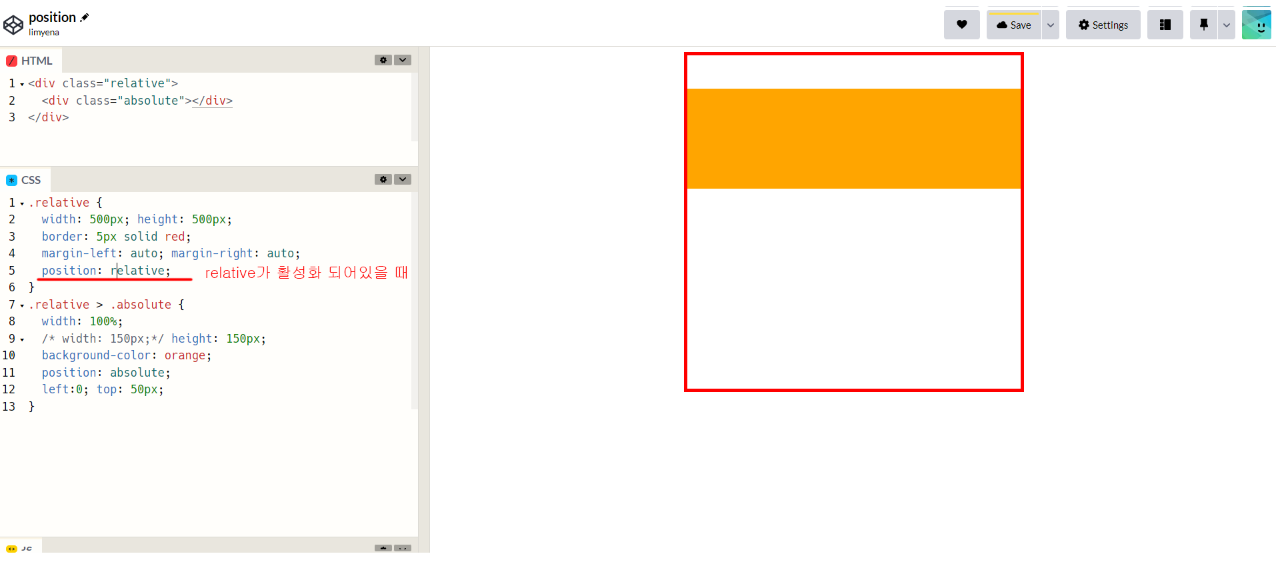
- absolute가 처음 적용되었을때 static상태인 위치에 고정되어있다.
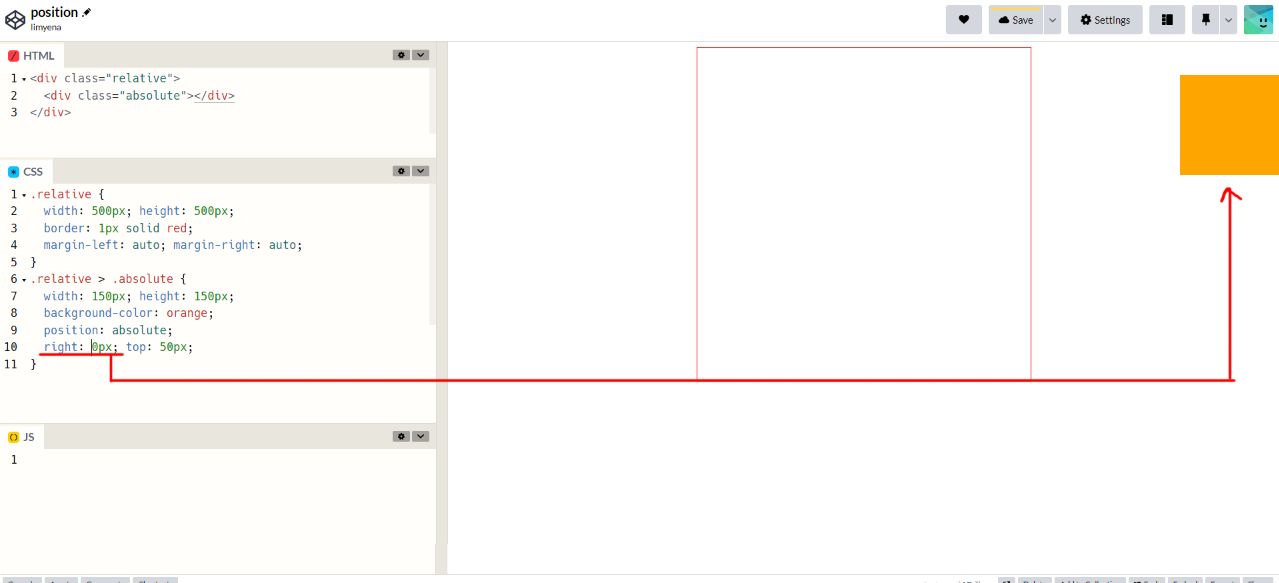
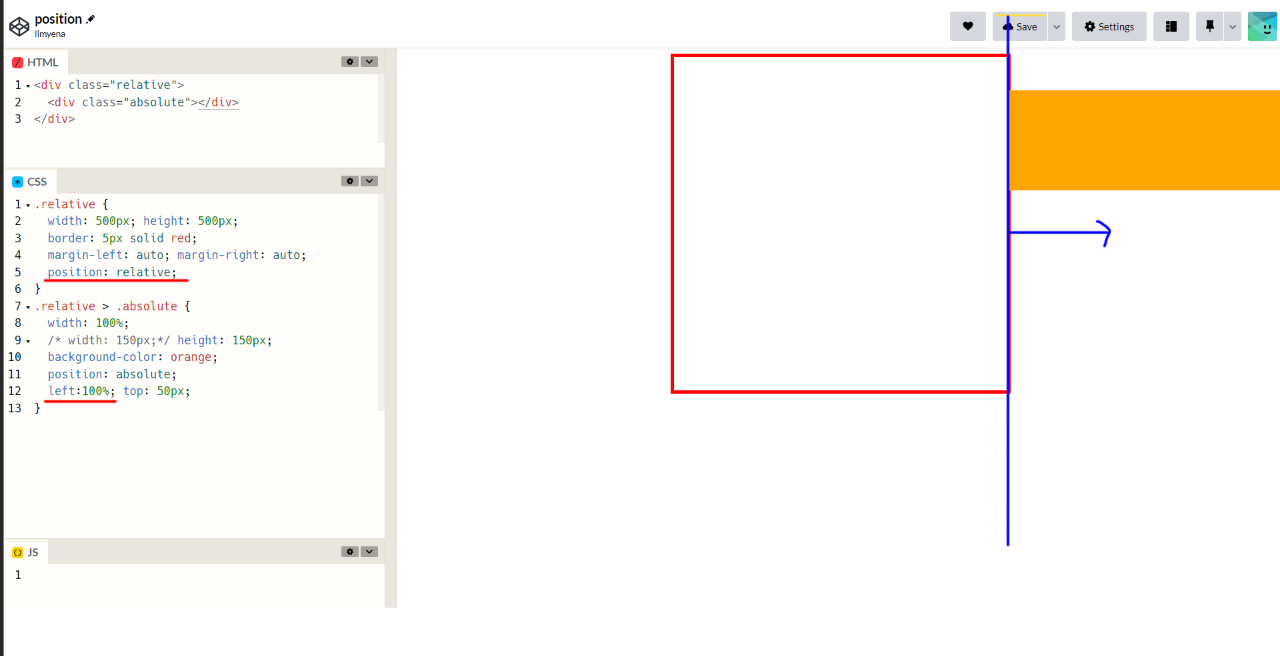
- 위치속성으로 화면 특정 좌표에 고정될 수 있다.
ㄴx는 가로, y는 세로, z는 입체
ㄴ위치속성(left, right, top, bottom)
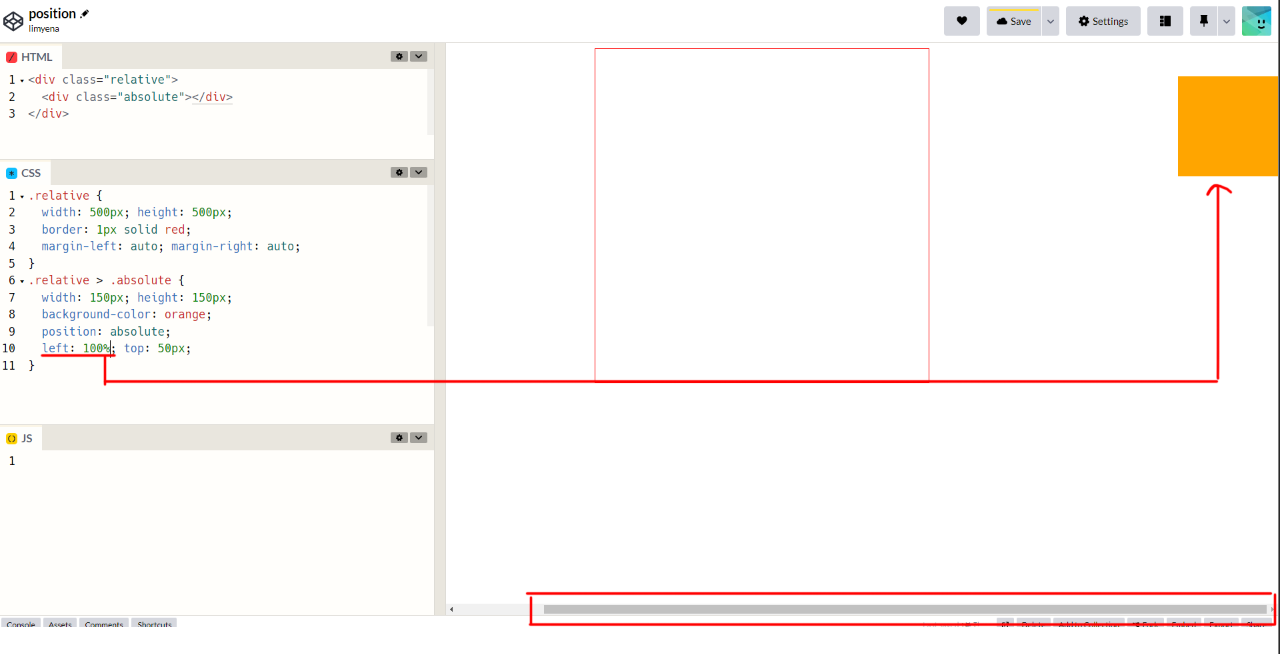
ㄴ위치속성은 부모엘리먼트역할을 하고있는 태그를 기준으로 작동한다.
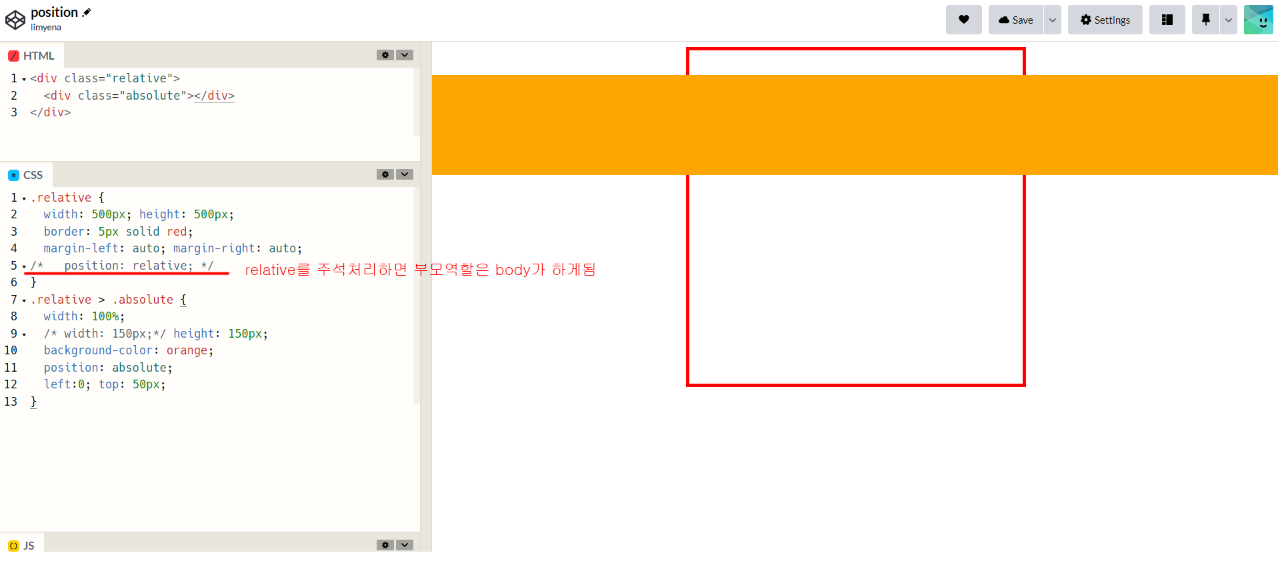
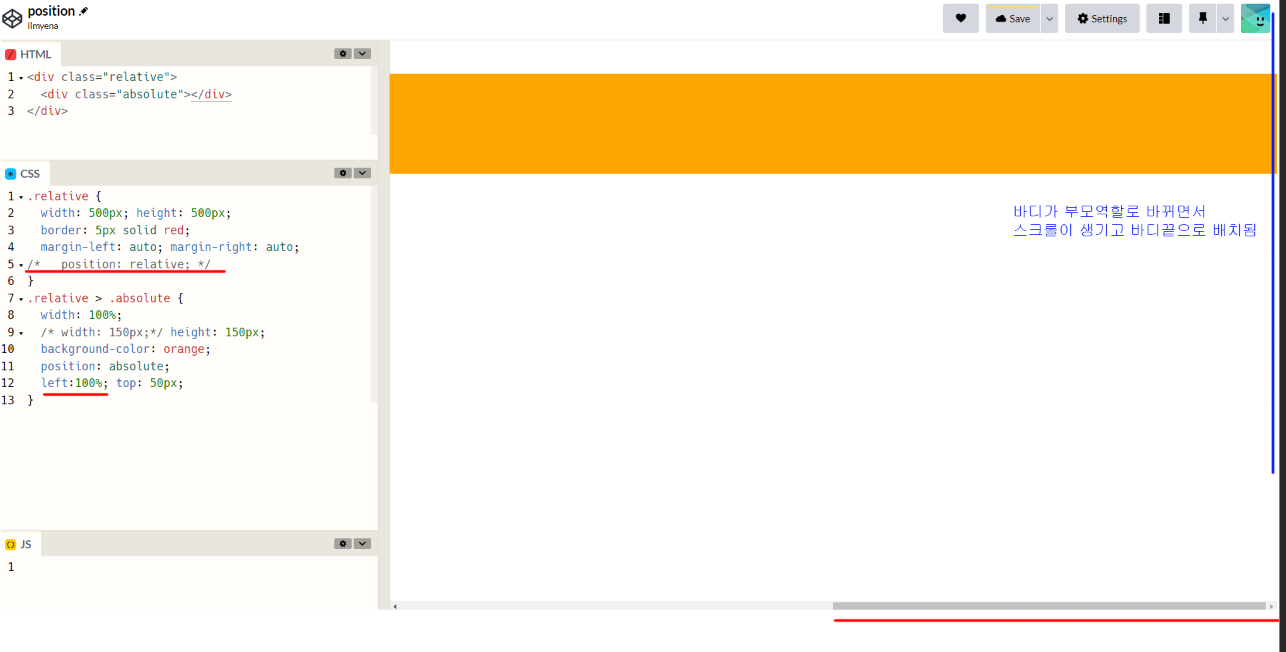
- relative로 부모엘리먼트역할을 지정하기 전까지 body태그가 부모엘리먼트 역할을 한다.
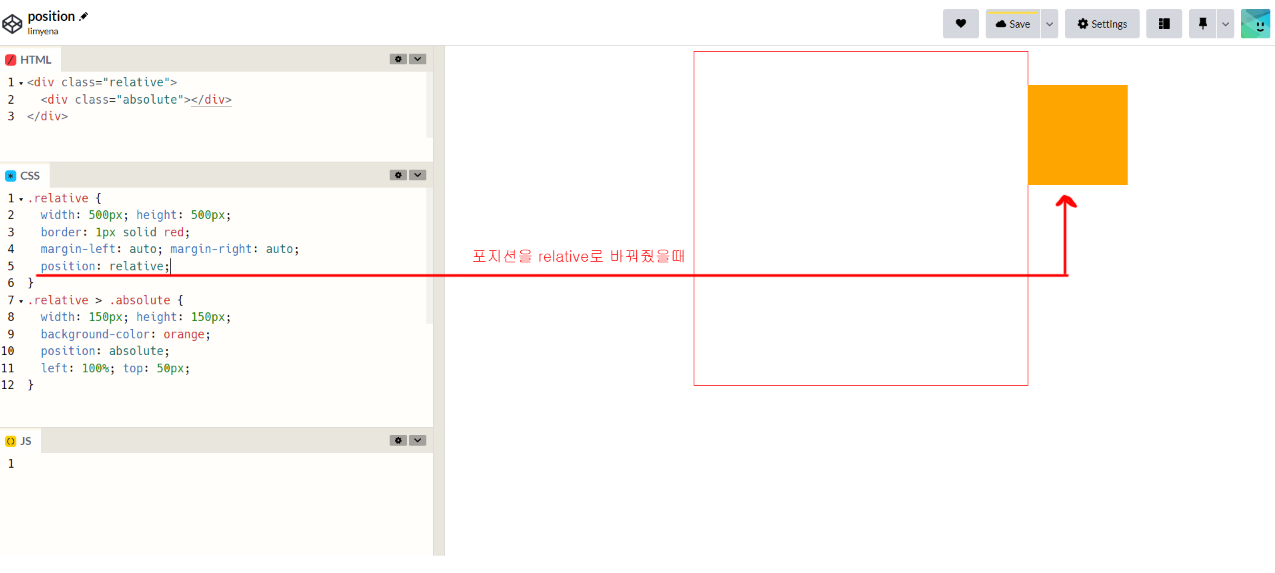
- absolute 적용되면 html상 부모엘리먼트를 벗어나게 된다. 벗어났을때 relative로 원하는 부모엘리먼트를 지정할 수 있다.
ㄴ단, 상위엘리 먼트들 중에서만 relative를 지정할 수 있다.
position: relative;
- absolute나 fixed를 가둬놓을 수 있다.
- static처럼 일반적인 태그로 사용 가능하다.
- stativ과 다르게 위치속성을 사용해서 움질일 수 있다.








position: fixed;
- 위치속성으로 화면 특정 좌표에 고정될 수 있다.
ㄴx는 가로, y는 세로, z는 입체
ㄴ위치속성(left, right, top, bottom)
ㄴ 위치속성으로 여백을 조정하는 경우가 많다. 위치속성이랑 margin속성을 함께 사용하진 않는다.
ㄴ위치속성은 부모엘리먼트역할을 하고있는 태그를 기준으로 작동한다.
- relative로 부모엘리먼트역할을 지정하기 전까지 body태그가 부모엘리먼트 역할을 한다.
- fixed는 적용되면 html상 부모엘리먼트를 벗어나게 된다. 벗어났을때 relative로 원하는 부모엘리먼트를 지정할 수 있다.
ㄴ단, 상위엘리먼트들 중에서만 relative를 지정할 수 있다.
[부모엘리먼트 역할]
1.위치속성 좌표 제공(공간 제공)
2.너비높이 상속 제공