https://codepen.io/limyena/pen/poYEMvy
block특징
...
codepen.io
https://codepen.io/limyena/pen/LYaRwGr
inline특징
...
codepen.io
https://codepen.io/limyena/pen/QWoKegE
inline -block요소 특징
...
codepen.io
https://codepen.io/limyena/pen/MWxjNGE
상위엘리먼트와 하위엘리먼트를 부르는 명칭
...
codepen.io
https://codepen.io/limyena/pen/OJqRKaM
선택자가 필요한 이유
...
codepen.io
https://codepen.io/limyena/pen/oNVzKJO
상속되는 텍스트 속성
...
codepen.io
https://codepen.io/limyena/pen/wvOzVZz
자식선택자와 후손선택자
...
codepen.io
block, inline = 디스플레이의 한 종류
[block과 inline이 구분되어있는 이유]
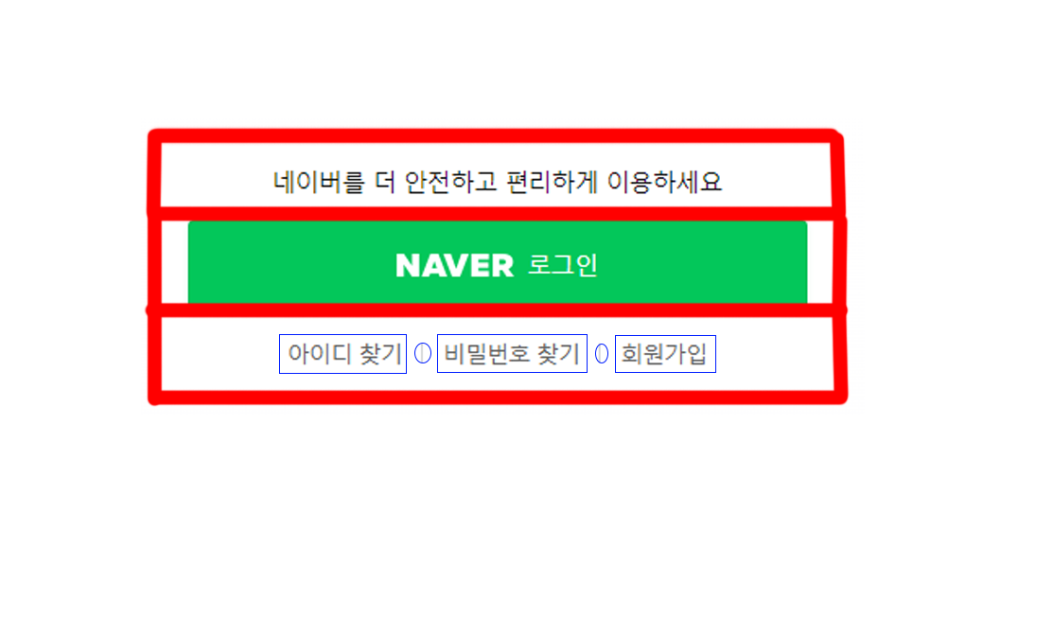
레이아웃을 구성할때 네이버 로그인창처럼 한줄에 하나씩 배치되는 레이아웃도 있어야하고, 한줄에 같이 배치되어야하는 레이아웃도 있어야하기 때문에 구분되어있는 것이다.
[네이버 페이지로 예시]

3줄로 이루어져있고 3번째줄엔 5개 항목이 들어가있다.
div태그로 3줄을 배치하고 span태그로 3번째줄에 5개항복 배치
div태그 = 한줄을 배치
span태그 = 한줄에 여러항목을 배치
div = block요소
span = inline요소
block
- width : auto =100%
- 한줄에 "하나씩" 배치
- 너비높이 커스텀 "가능"
- 브라우저에서 "도형"취급
inline
- width : auto = 0
- 한줄에 "같이" 배치
- 너비높이 커스텀 "불가능"
- 브라우저에서 "텍스트"취급
inline-block
- width : auto = 0
- 한줄에 "같이" 배치
- 너비높이 커스텀 "가능"
- 브라우저에서 "텍스트"취급
자식선택자 -> >
후손선택자 - > 띄어쓰기
ㄴ후손만 선택하는 것이 아닌 자식부터 후손까지 선택