https://codepen.io/limyena/pen/yLraeLq?editors=0011
제이쿼리 기초
...
codepen.io
[제이쿼리 링크 가져오기]
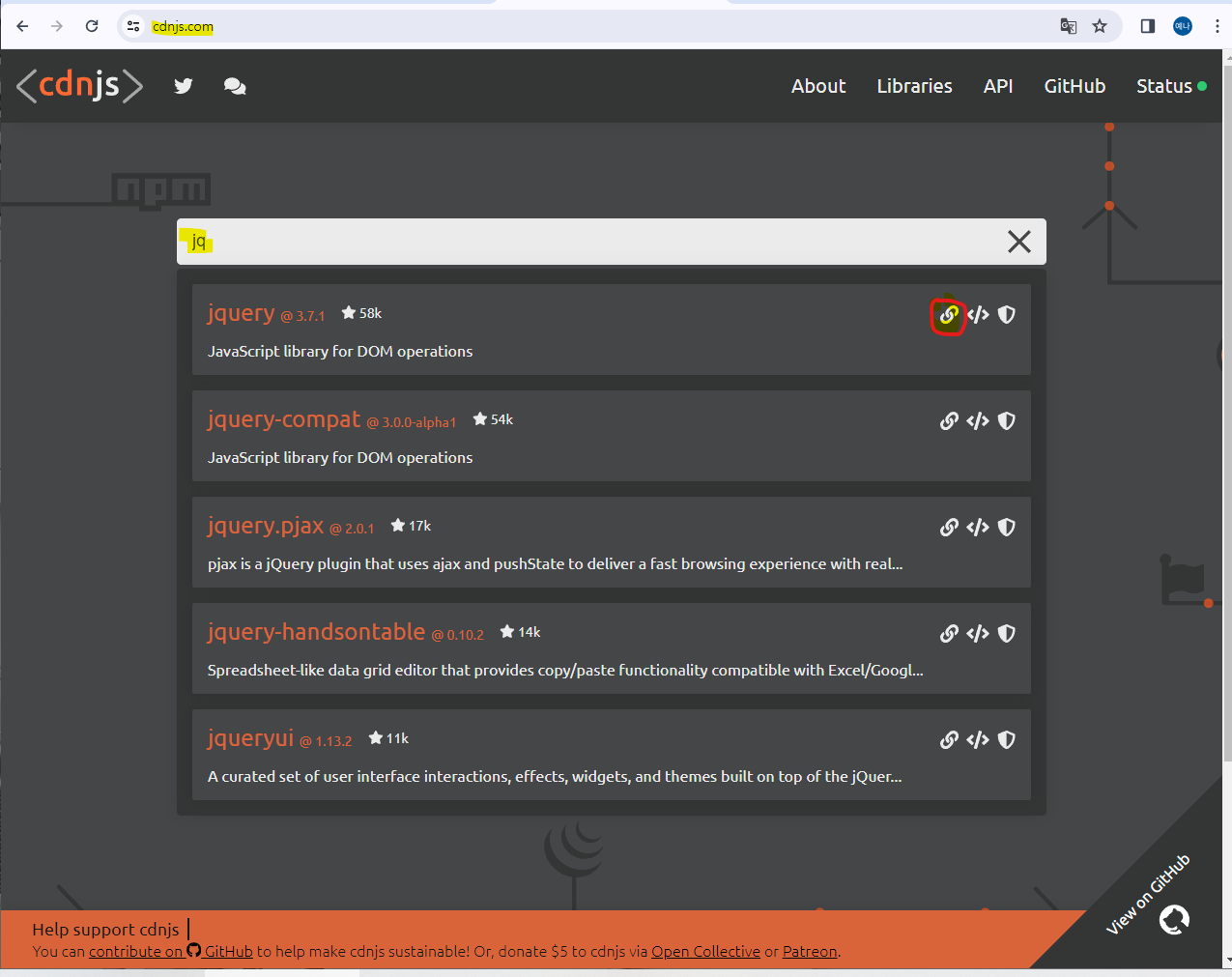
1.cdnjs에서 가져오기

- cdnjs.com 접속 -> jq 검색 -> 상단에 뜨는 제이쿼리 링크 복사

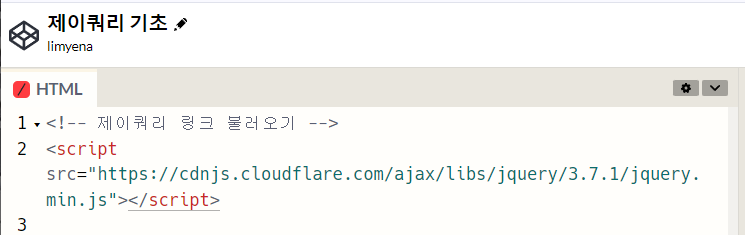
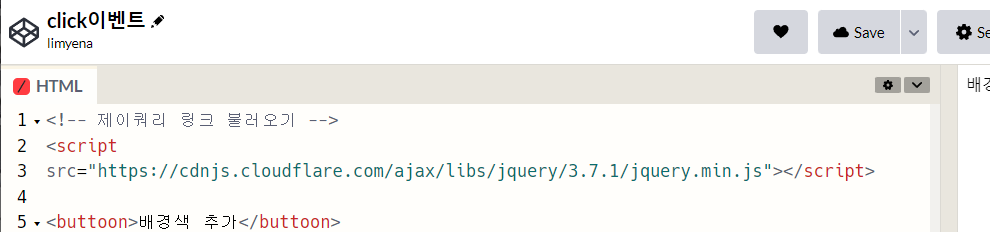
- html에 링크 붙여넣기
<script src=" "></script>
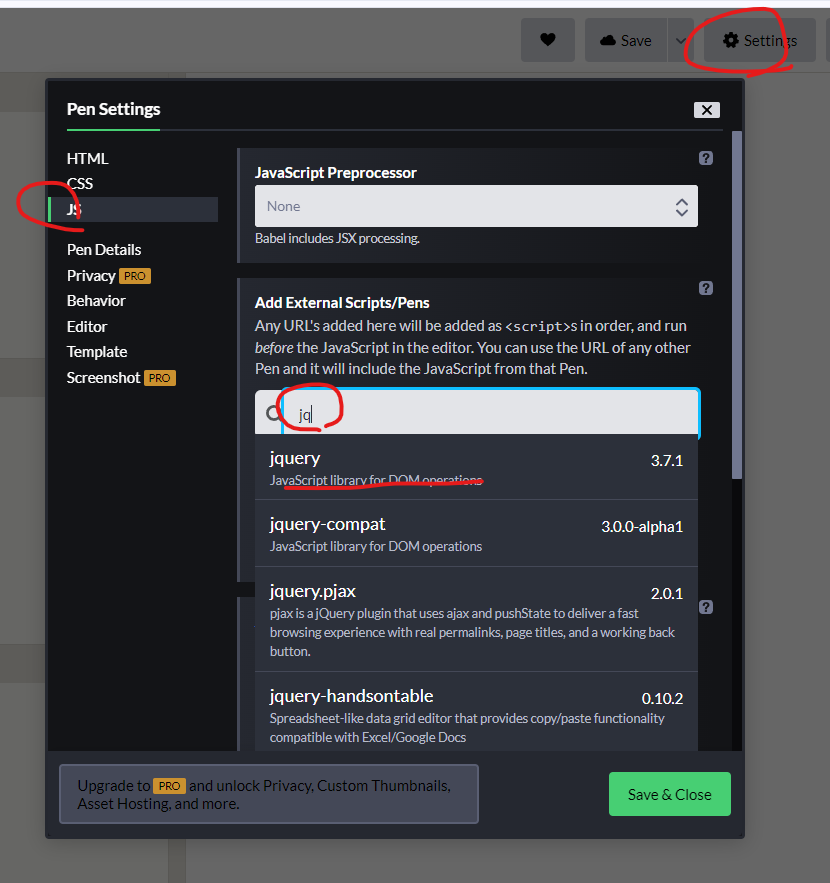
2.코드펜에서 가져오기

- 설정 -> js -> jq 검색

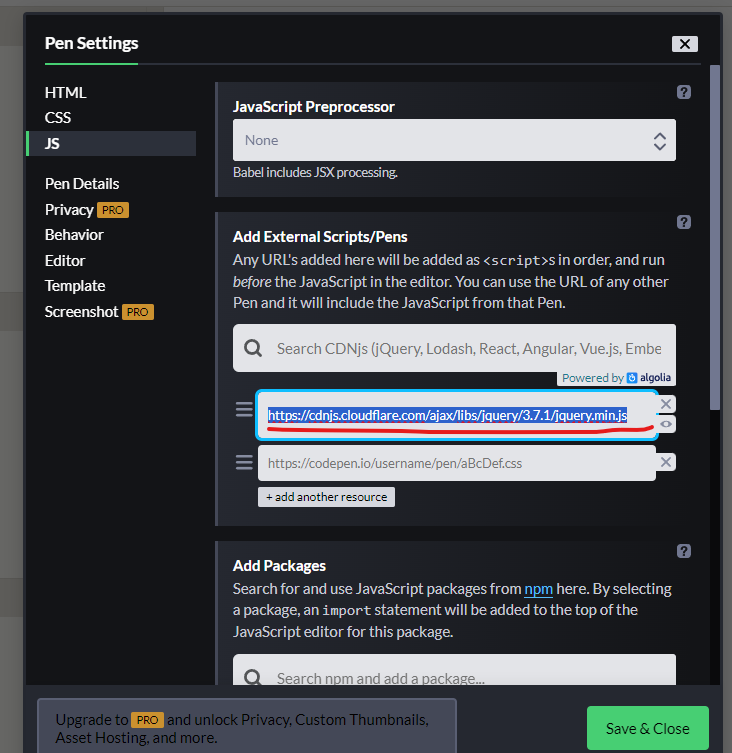
- 링크복사

- 붙여넣기
[제이쿼리]
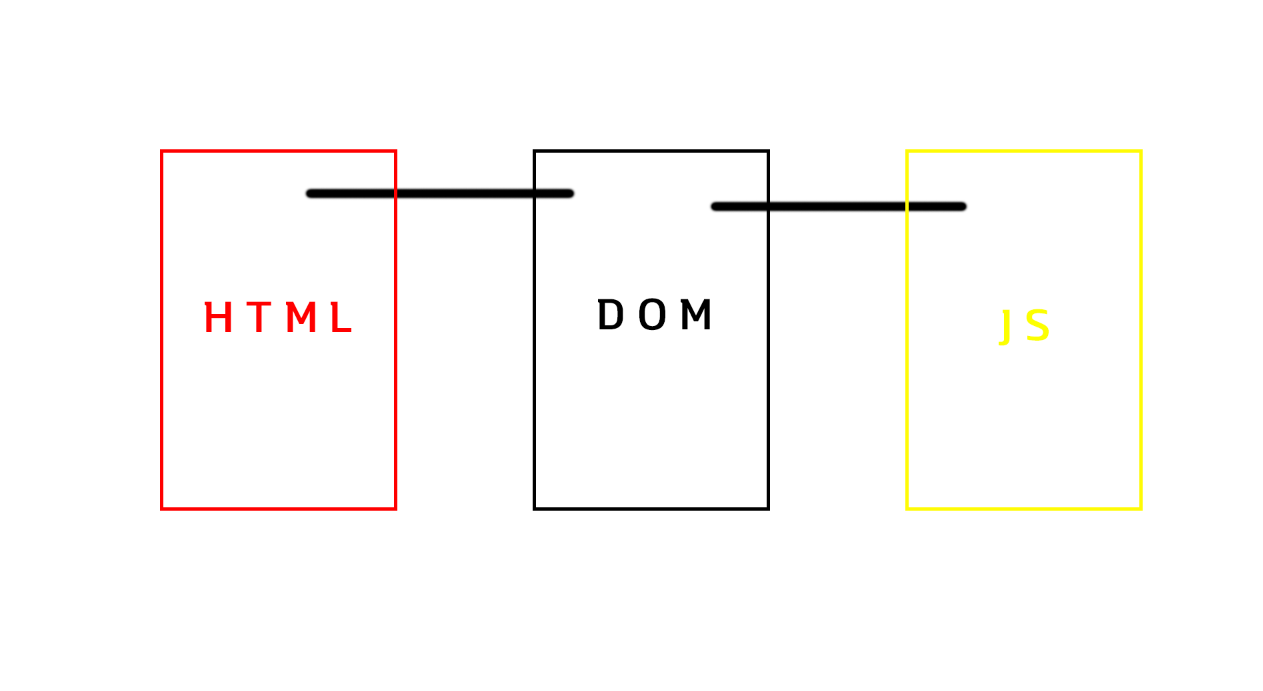
- JS(자바스크립트)를 쉽게 활용할 수 있도록 도와주는 오픈소스

[제이쿼리의 기본 형태]

- $("선택자").이벤트(코드);
$ -> 제이쿼리를 시작하겠다.
첫번째 소괄호 -> 선택자가 들어온다(태그,클래스,아이디)
.(점) -> 이벤트 : 제이쿼리 이벤트(여러가지 형태가 있으나 앞쪽에 .이 붙는 것은 동일하다.)
두번째 소괄호 -> 이벤트 소괄호 : 앞쪽에 붙는 이벤트 형태에 따라 구조가 달라진다.
식이 끝났으면 세미콜론(;)을 항상 붙여줘야한다.
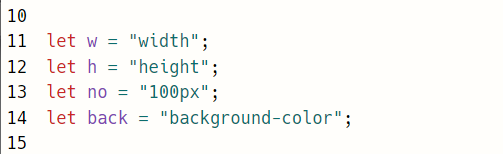
- $("div").css("width", "100px");
css이벤트만 위와 같은 형태(" ", " ")를 가진다.


- 생략가능
https://codepen.io/limyena/pen/OJGRMZv
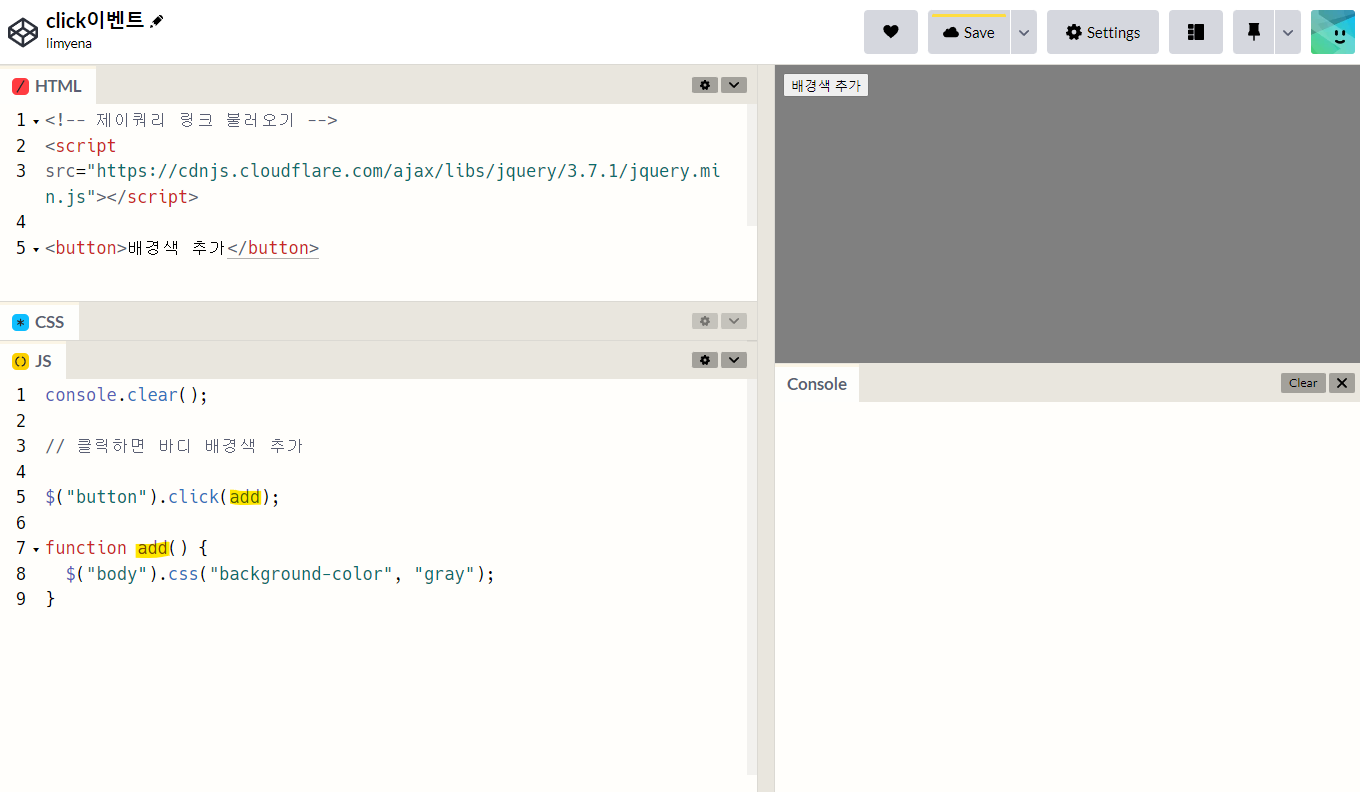
click이벤트
...
codepen.io
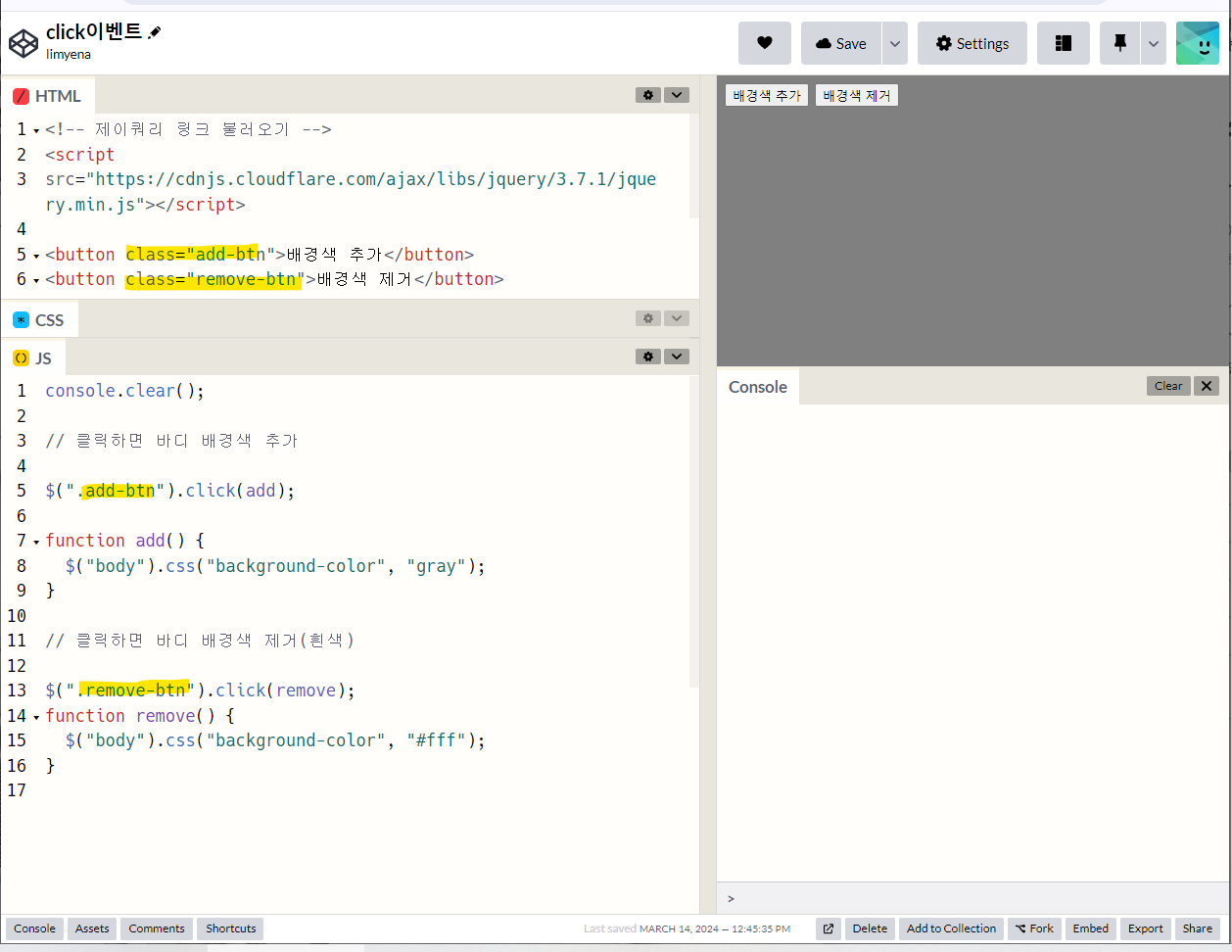
- 배강색 추가 버튼을 누르면 배경색이 회색으로 바뀔 수 있도록 구현하기

- 배경색 제거 버튼을 누르면 배경색이 다시 흰색으로 바뀔 수 있도록 구현하기

- 버튼 두개를 구분할 수 있도록 class를 달아준다.