https://codepen.io/limyena/pen/xxeaEwq
반응형 레이아웃 구현(이미지)
...
codepen.io
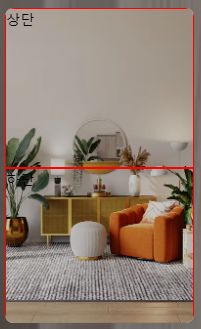
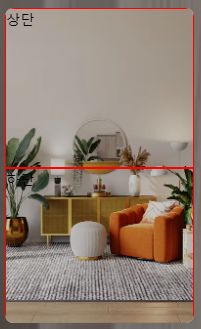
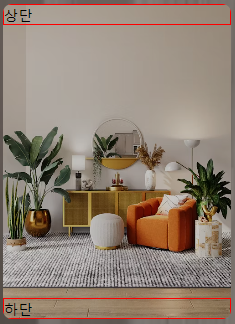
[목적 : 상단박스와 하단박스 같은 비율로 높이주기]

문제점 : 상단과 하단이 요소 크기만큼 나오고 있다.
원인 : 모든태그는 높이가 기본값일때 0으로 작동한다.
ㄴ 조건 : 세로에서 같은 비율이어야한다.
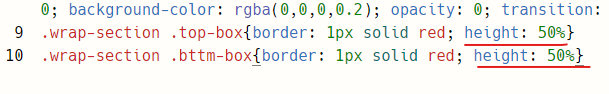
ㄴ 해결 : 1.상단에 높이를 준다
ㄴ 50% : 50%
ㄴ가능은 하나 유지보수가 불편하다.


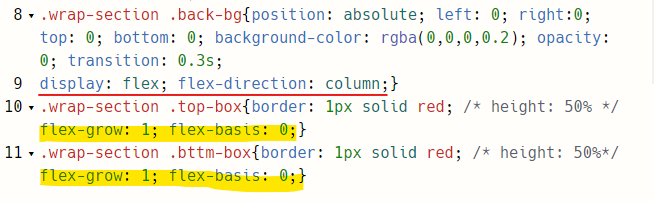
2.같은비율을 가지게 해주는 코드를 적용한다
ㄴflex-grow
ㄴ가능하고, 지속적으로 수정도 가능하다.


- flex-grow는 가로정렬에서 적용되기때문에 display: flex;로 정렬해주고,
flex: direction: column으로 세로배치 해준 후에 적용한다.
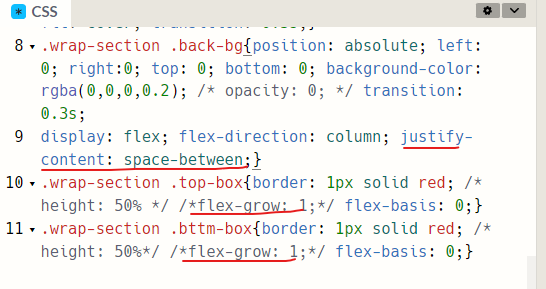
[버튼 만들기]


- flex-grow 주석처리하고 justiify-content: space-between 적용