Create a New Pen
Behavior Auto Save If active, Pens will autosave every 30 seconds after being saved once. Auto-Updating Preview If enabled, the preview panel updates automatically as you code. If disabled, use the "Run" button to update. Format on Save If enabled, your co
codepen.io
https://codepen.io/limyena/pen/zYbZyQz
도형요소 정렬
...
codepen.io
https://codepen.io/kimhyeji324/pen/oNyXyPb?editors=1100
정답
문제
...
codepen.io
https://codepen.io/kimhyeji324/pen/oNyXyPb?editors=1100
리셋
문제
...
codepen.io
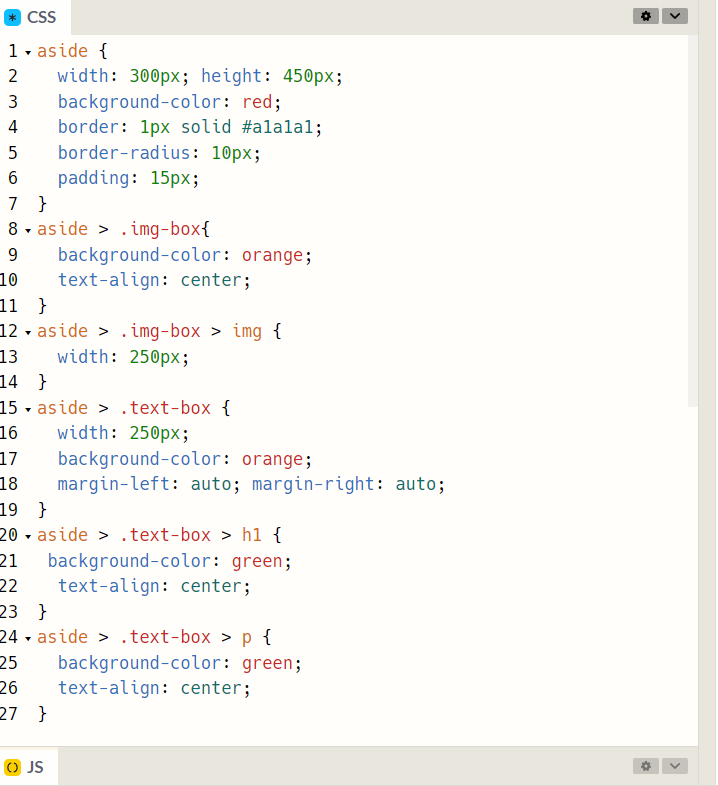
내가 움직이고싶은 태그 -> img태그
->img태그 display요소
inline
->inline요소 정렬
텍스트취급 - text-align: ;
ㄴtext-align은 움직이려고 하는 태그를 감싸고있는 엘리먼트에 적용
- img태그 크기 : 250px
- 상위엘리먼트 : .img-box
- .img-box 크기 : ?
- .img-box display : block
- block 기본값일때 : 100%
- .img-box 상위엘리먼트 : aside
- aside 크기 : 300px
- .img-box 크기 : 100%상속받아 300px


[정렬 공통 특징]
- 상위엘리먼트와 하위엘리먼트 크기가 같으면 정렬할 수 없다.
너비는 충분한 경우가 많지만 높이는 모든 태그가 기본값일때 0으로 작동하기 때문에 정렬되지 않는 경우가 많다.
세로 정렬했을때 제대로 정렬되지 않는다면 상위엘리먼트가 높이가 충분한지 한번씩 체크해보면 좋다.
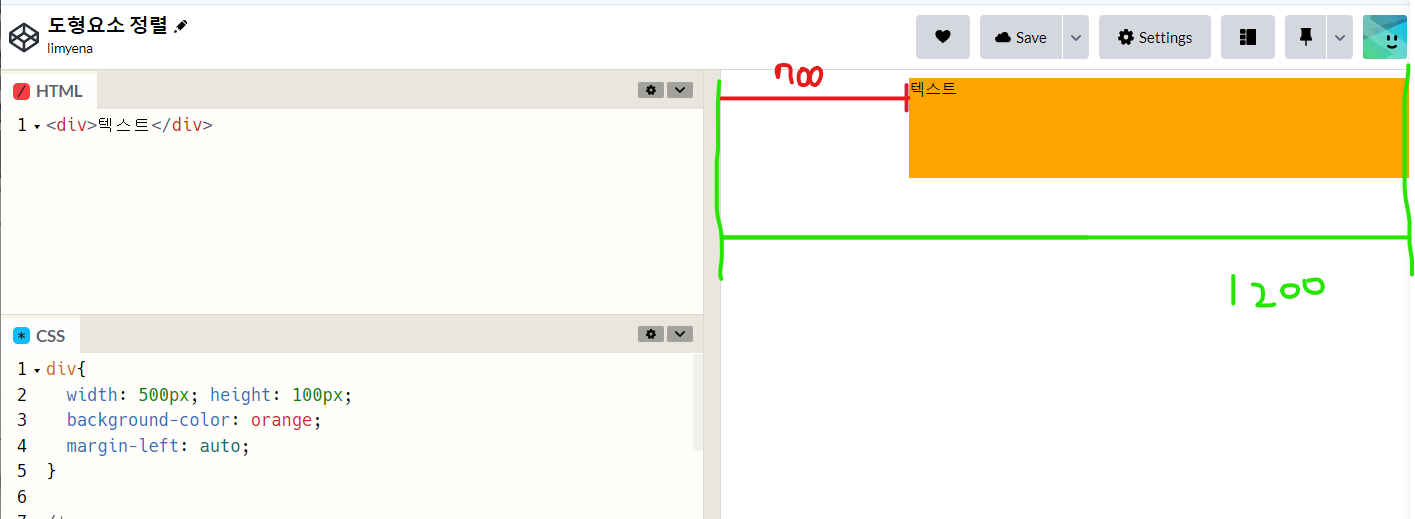
[margin 정렬]
- left값을 auto로 풀어주면 오브젝트 크기를 제외하고 남은 여백을 사용하겠다 라는 의미로 생각하면 좋다.
예를들어 상위 엘리먼트 값이 1200일때 오브젝트 값이 500이라면 left값은 자동으로 700이 되는것이다.700을 전부 사용해서 밀어버리기 때문에 오브젝트는 오른쪽으로 정렬되게 된다.
중앙정렬같은 경우에는 양쪽에서 밀어버리기 때문에 오브젝트는 중앙으로 밀려 정렬하게 된다.