[웹1]240202-16일차(ul, li)
https://docs.google.com/document/d/1AOOYumla_bS5C6hfQXv_S8IyZ8du-e6CrV5XgdcqtkM/edit?pli=1
코드 제출
docs.google.com
https://codepen.io/limyena/pen/JjzLxoB
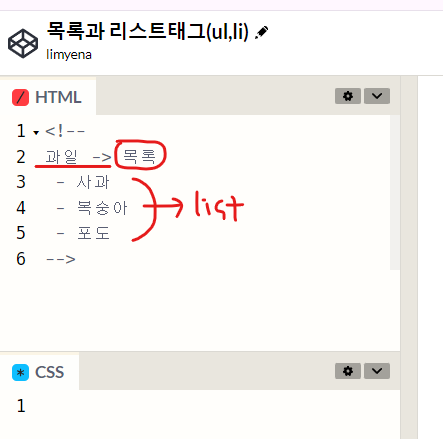
목록과 리스트태그(ul,li)
...
codepen.io



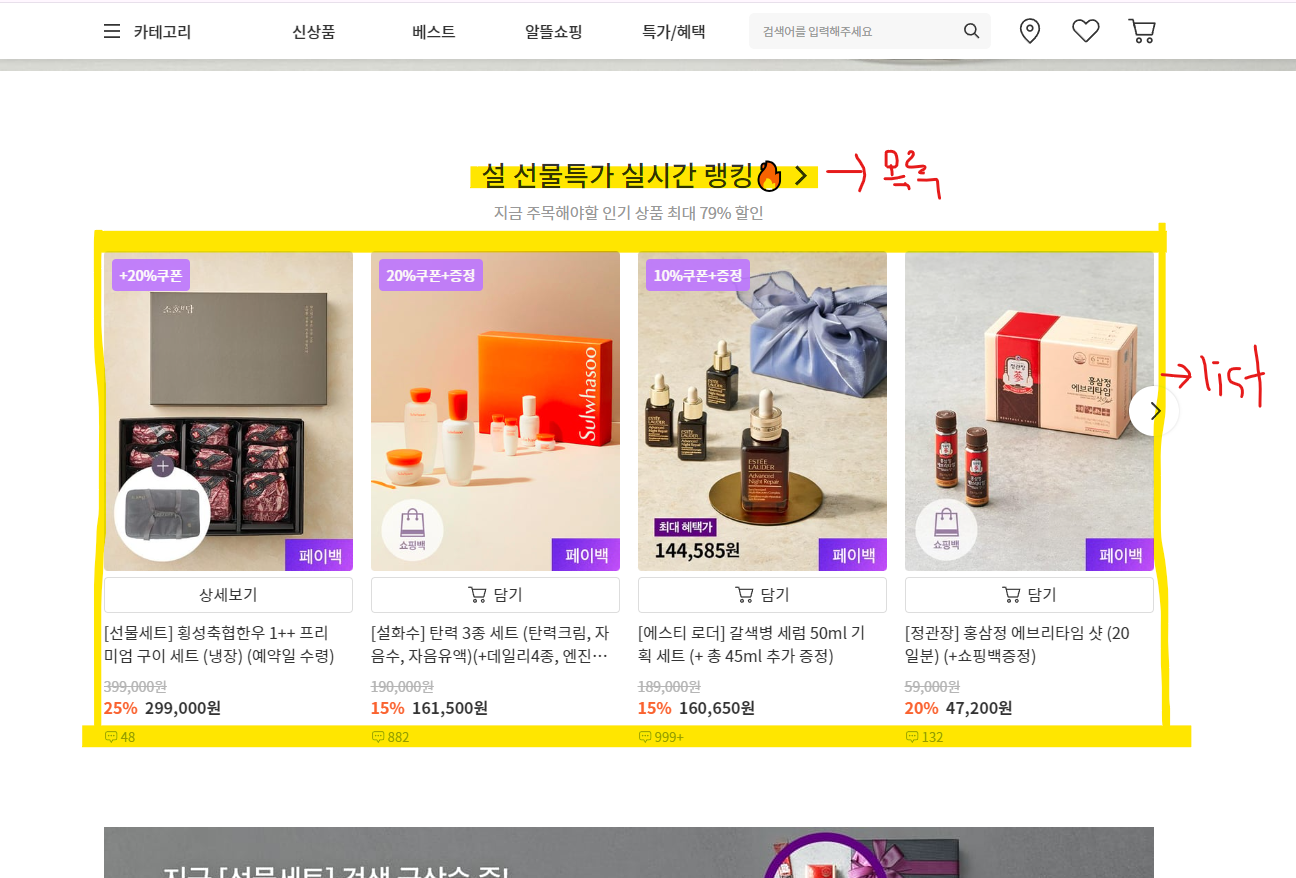
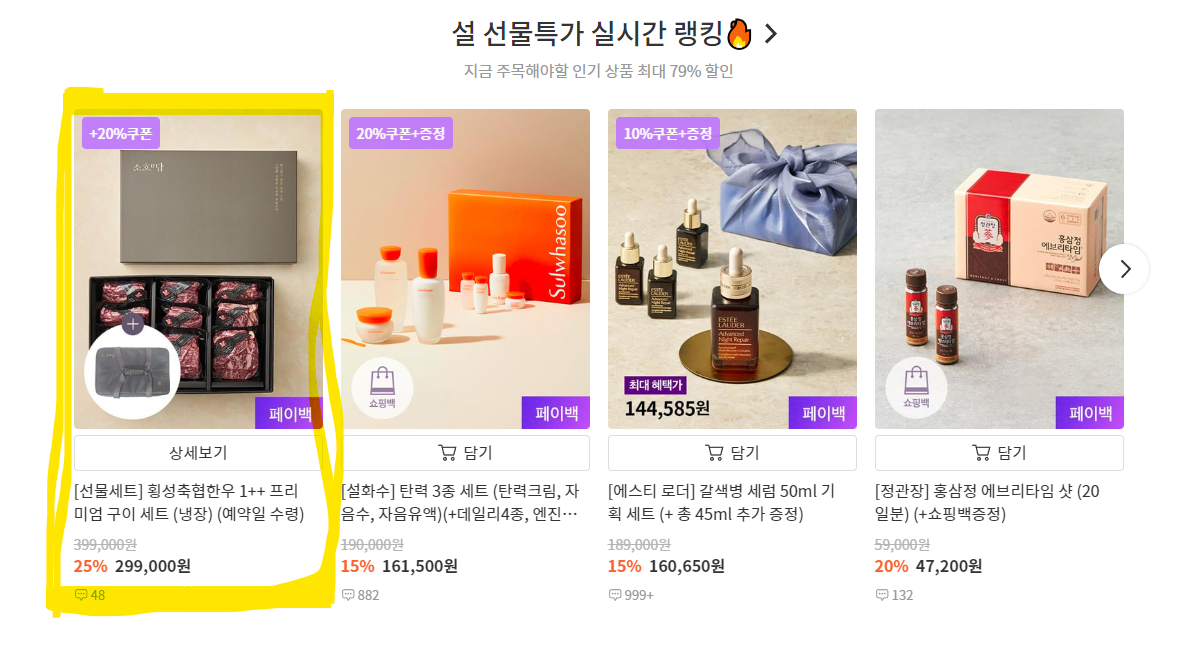
li로 담기엔 너무 내용이 많기때문에 div에서 li로 나누어 담는다.
(li는 div보다 소극적인 태그)



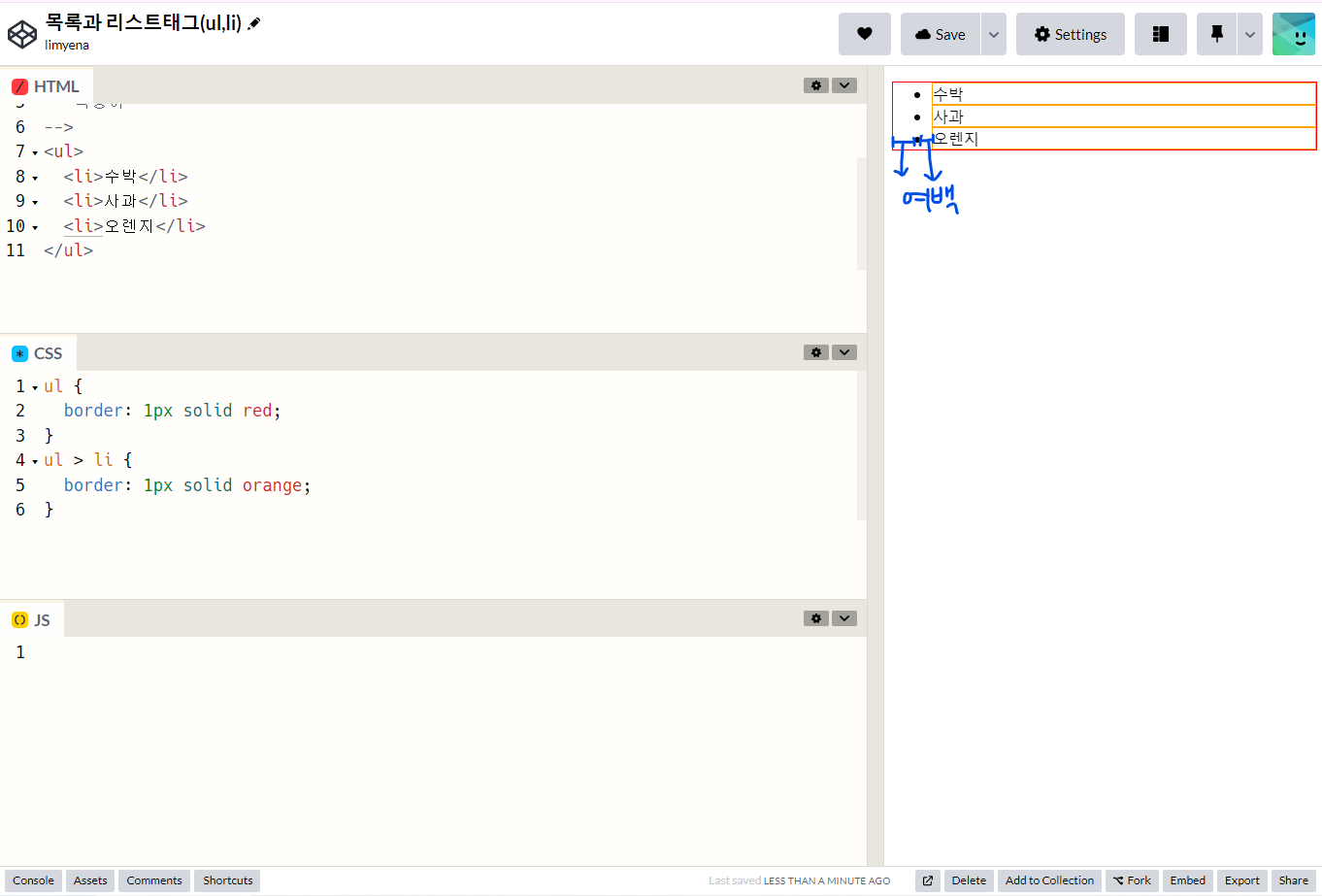
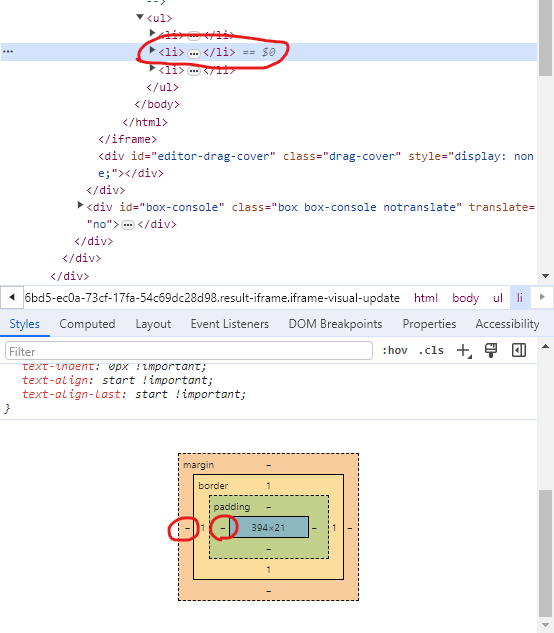
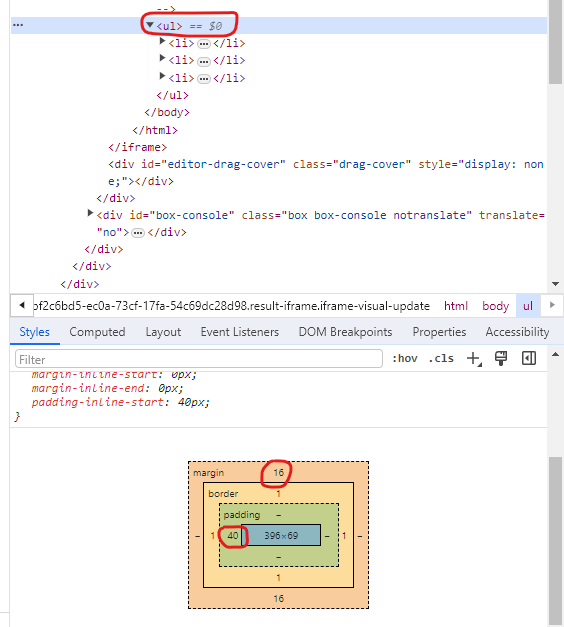
여백은 li태그가 아닌 ul태그에 적용되어있다.

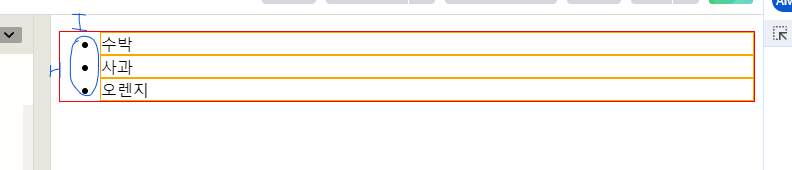
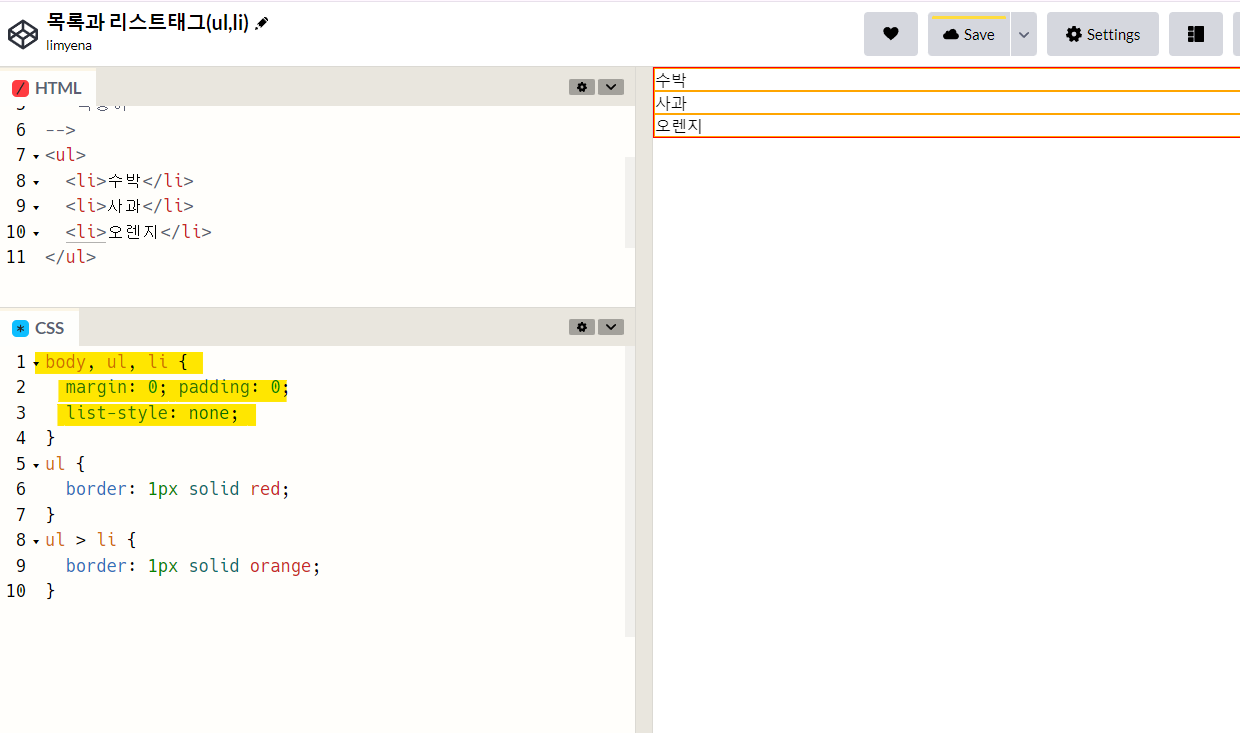
body, ul, li에 적용되어있는 여백과 스타일을 한번에 없애줄 수 있다.(노멀라이즈)
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓

[목록과 리스트태그 주의사항]
1. ul태그 없이 li태그를 사용하거나, li태그없이 ul태그를 사용할 수 없다.(웹표준에 맞지 않고 코드가 실행되지 않는 경우가 있음)
2. ul태그 자식태그로는 li태그만 사용할 수 있고, li태그 자식으로는 어떤 태그를 사용해도 상관없다.
3. li태그로 구조를 구현할때 너무 많은 구조를 사용하면 좋지 않다.
ex ) li>div.img-box+div,button-box+div.text-box -> X
4. a태그로 li를 감싸기 X -> li태그 안에 a태그 형태가 알맞다.
5. 목록과 리스트태그를 노멀라이즈 하지 않아도 여백과 list-style이 사라지는 경우가 생기는데 반드시 노멀라이즈 해줘야 레이아웃이 망가지지 않는다.

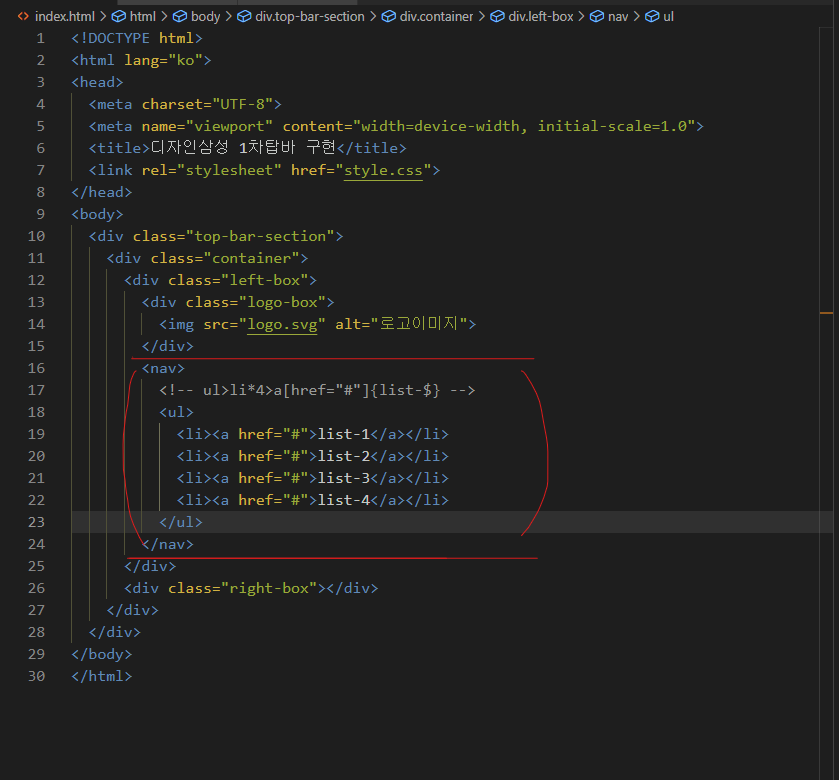
nav태그 안에 ul,li태그로 리스트 만들기
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓


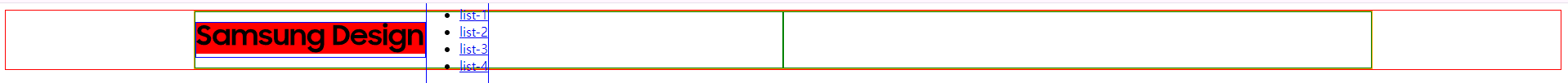
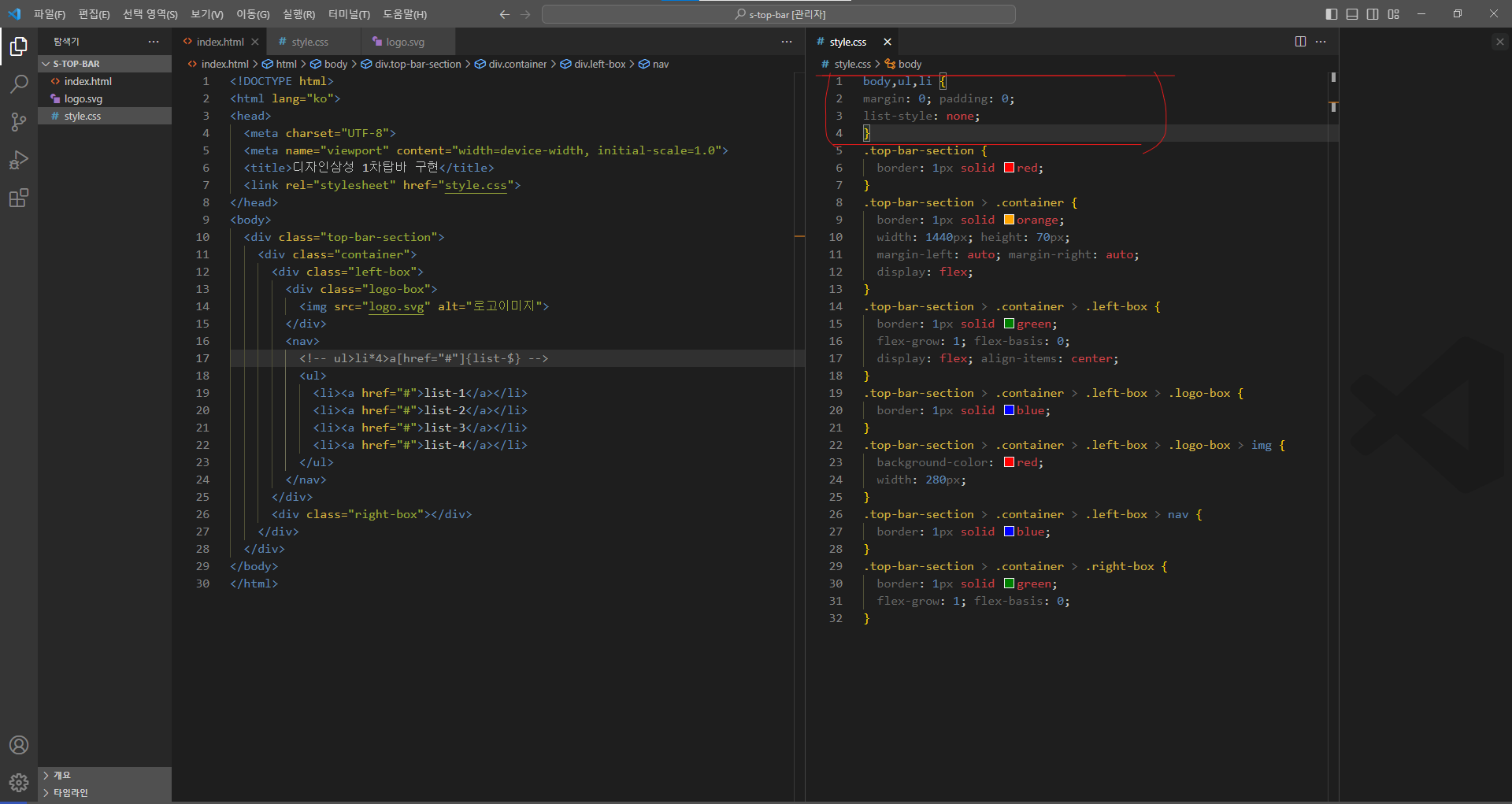
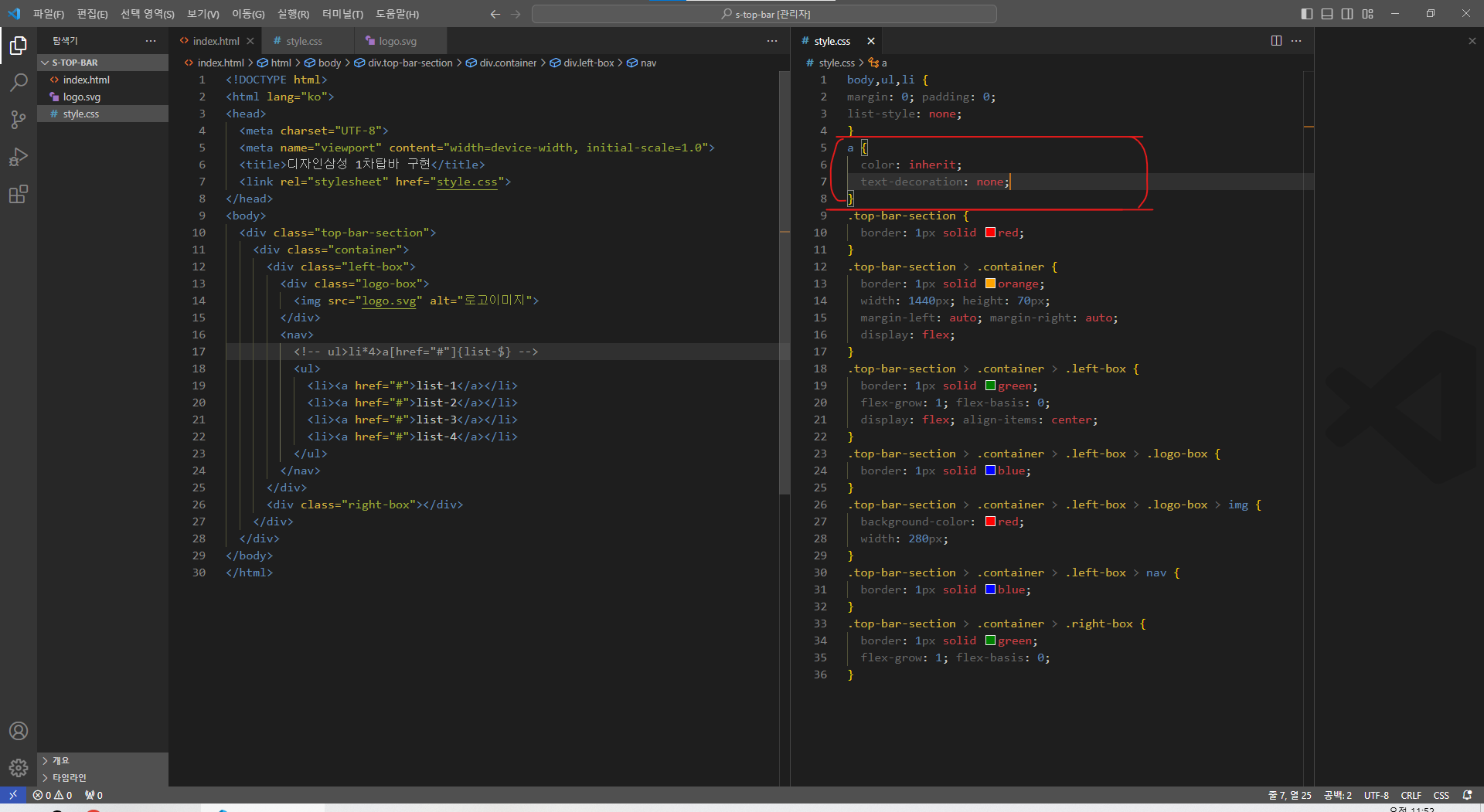
목록, 리스트태그 노멀라이즈
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓


a태그 노멀라이즈
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓

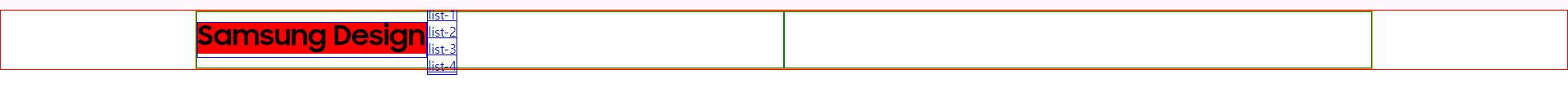
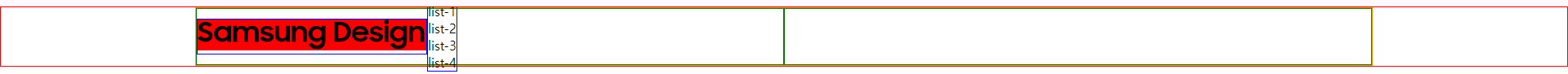
[ul, li 가운데 정렬하기]

li태그에만 적용하면 가운데정렬이 되지 않는다.
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓

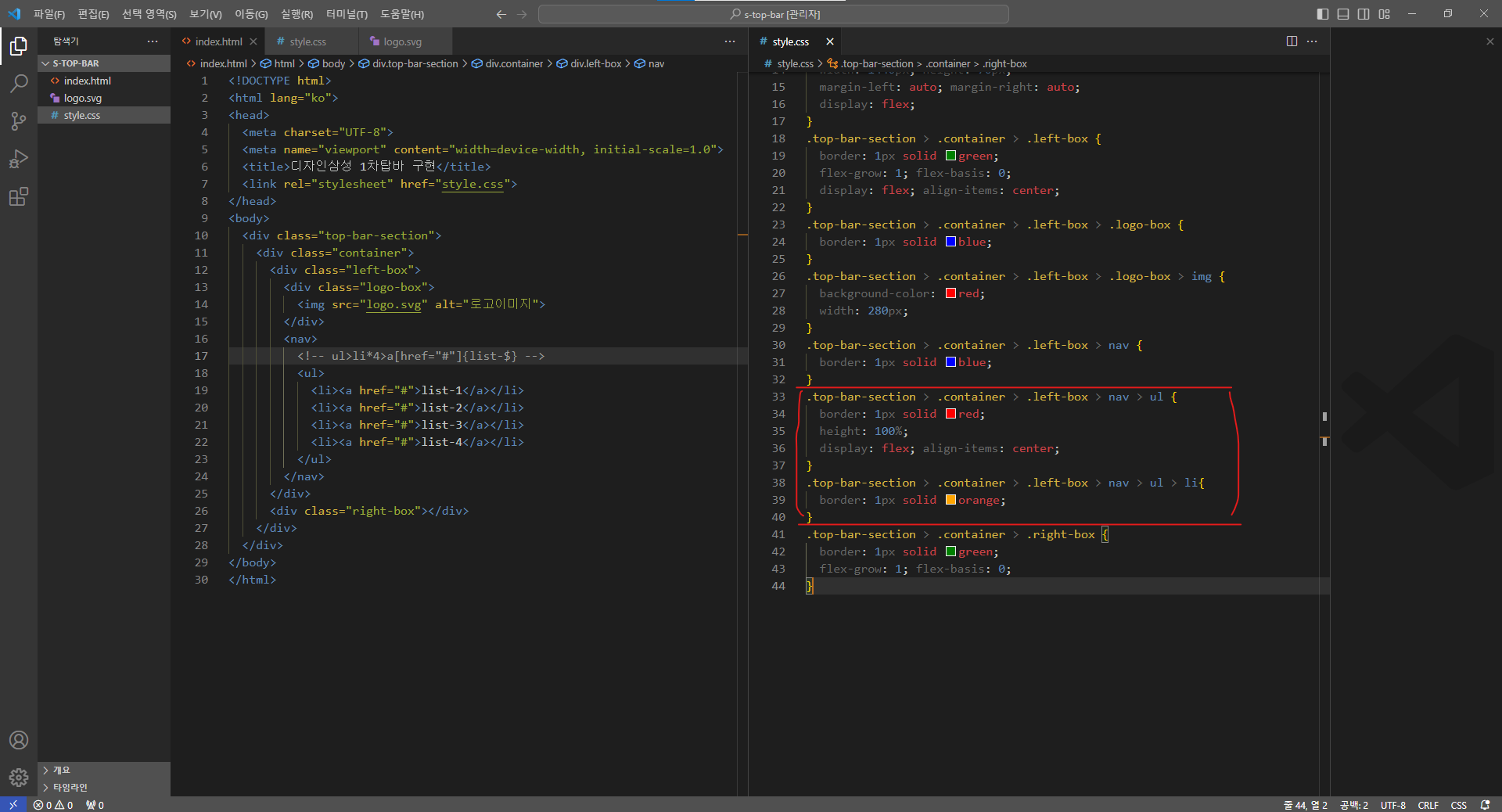
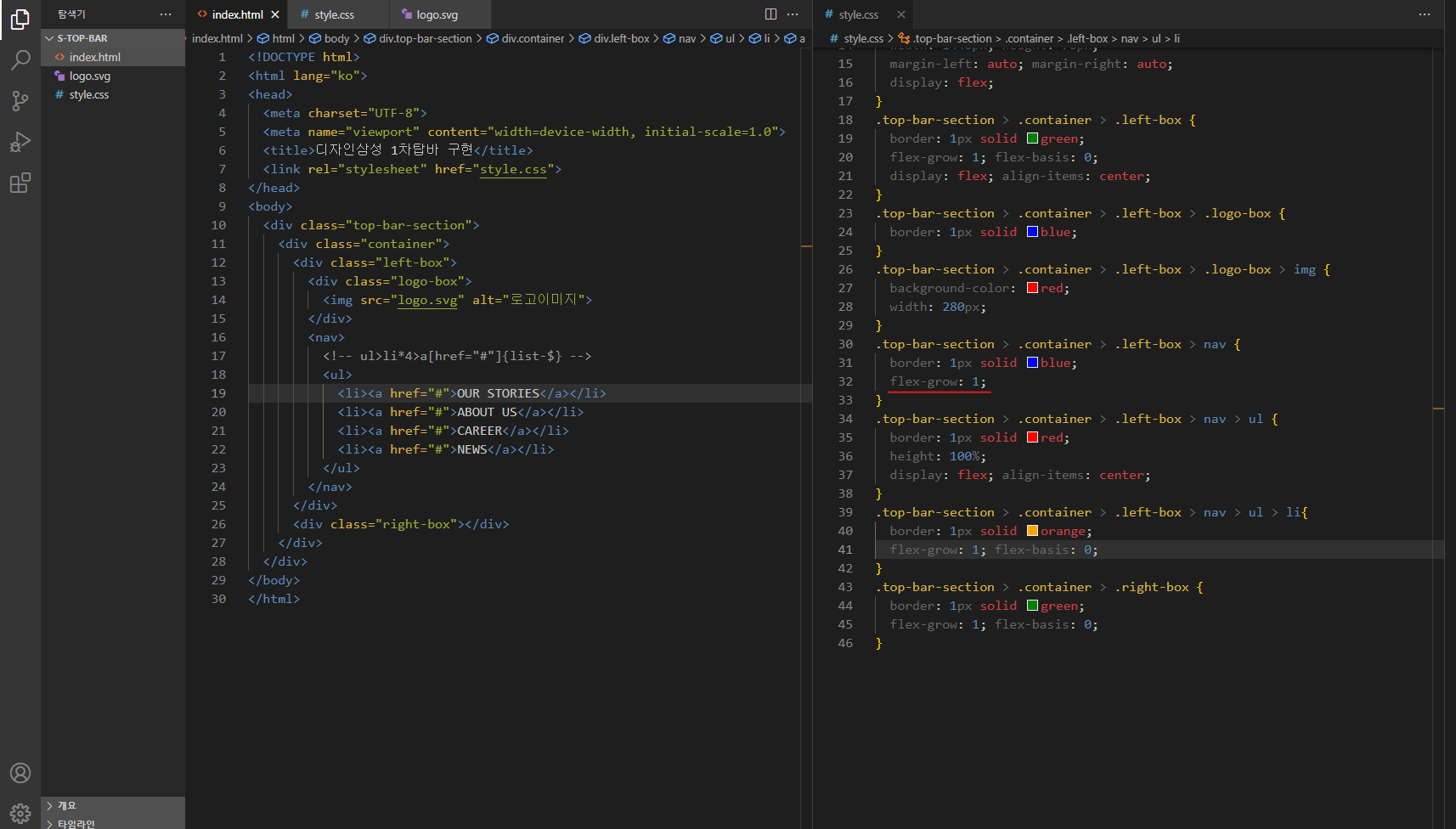
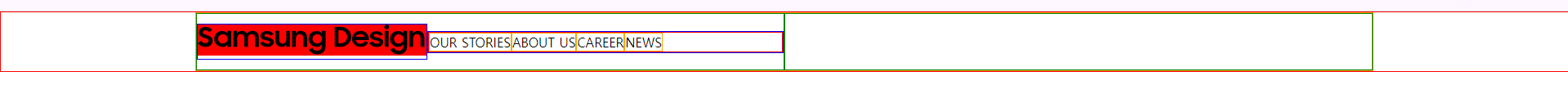
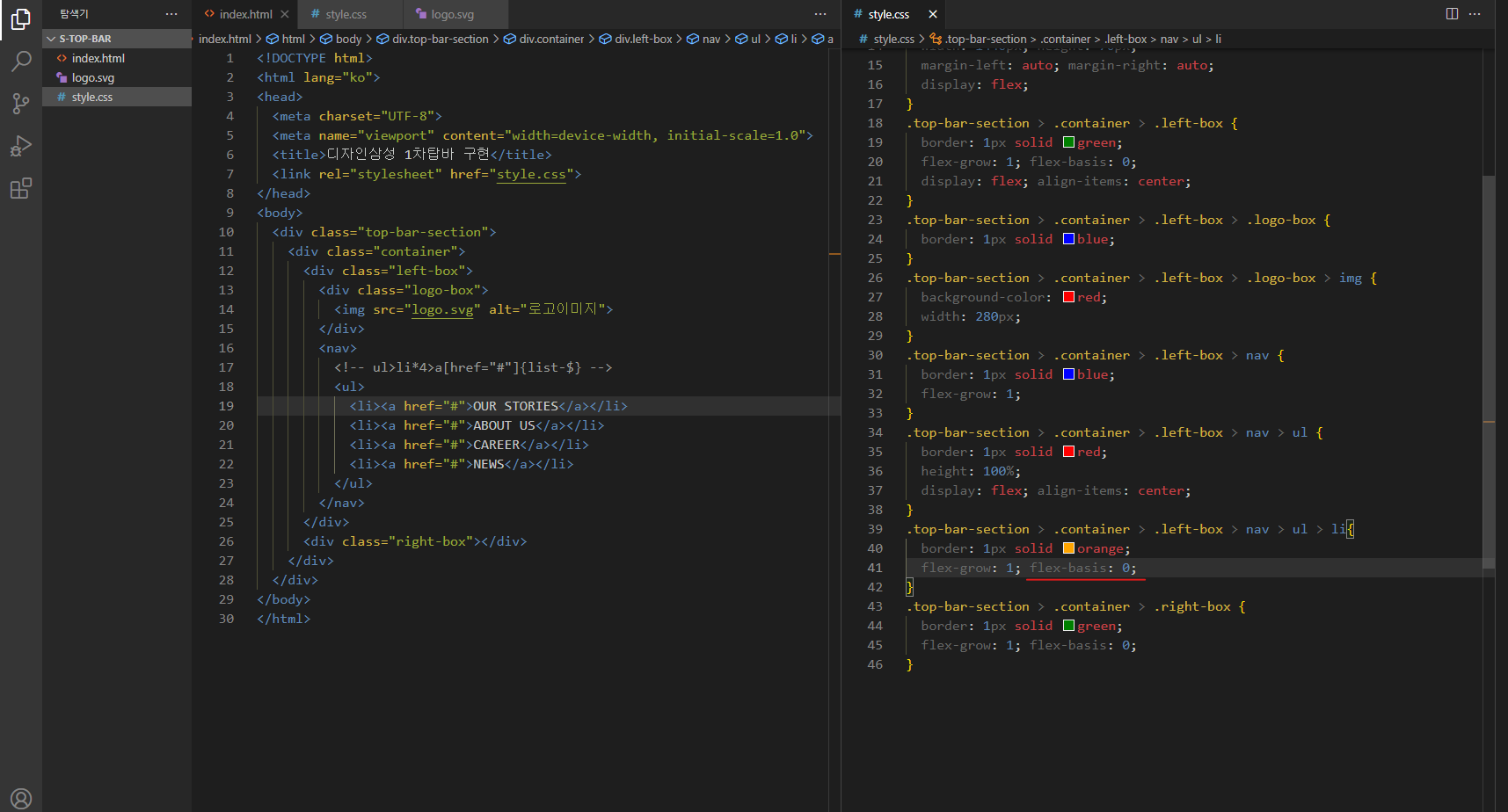
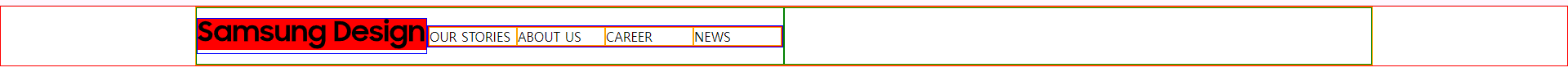
[네비바 정렬하기]

nav태그에 flex-grow: 1;
↓ ↓ ↓ ↓ ↓ ↓ ↓


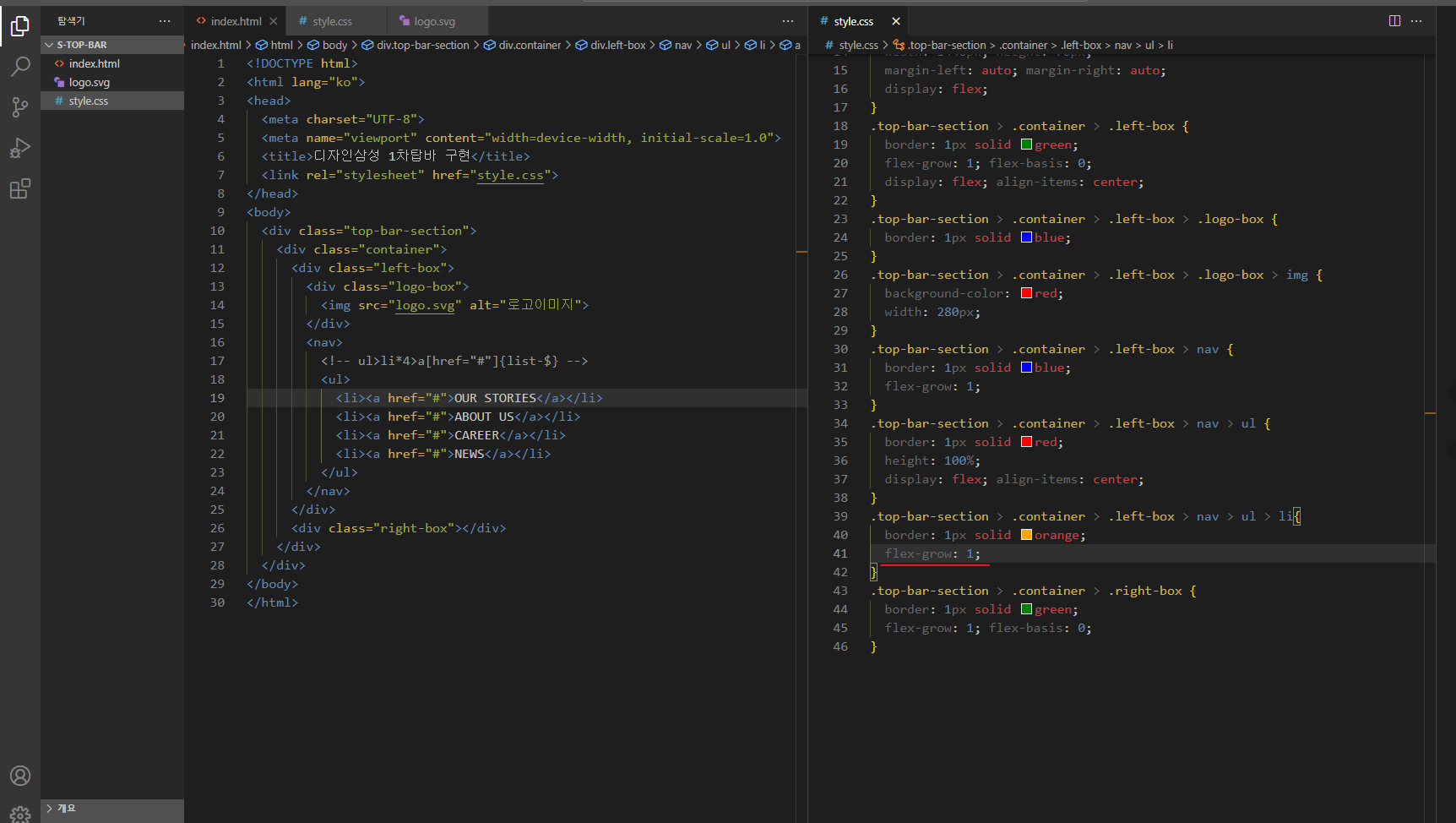
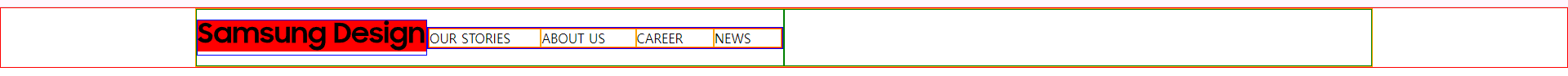
li태그에 flex-grow: 1;
↓ ↓ ↓ ↓ ↓ ↓ ↓


li태그에 flex-basis: 0;
↓ ↓ ↓ ↓ ↓ ↓ ↓

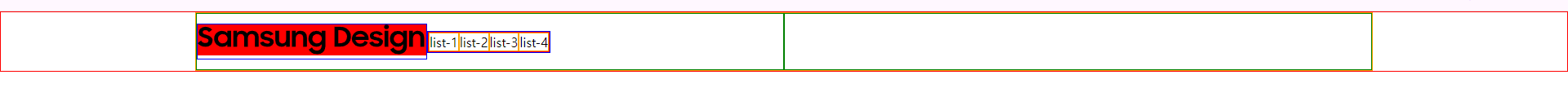
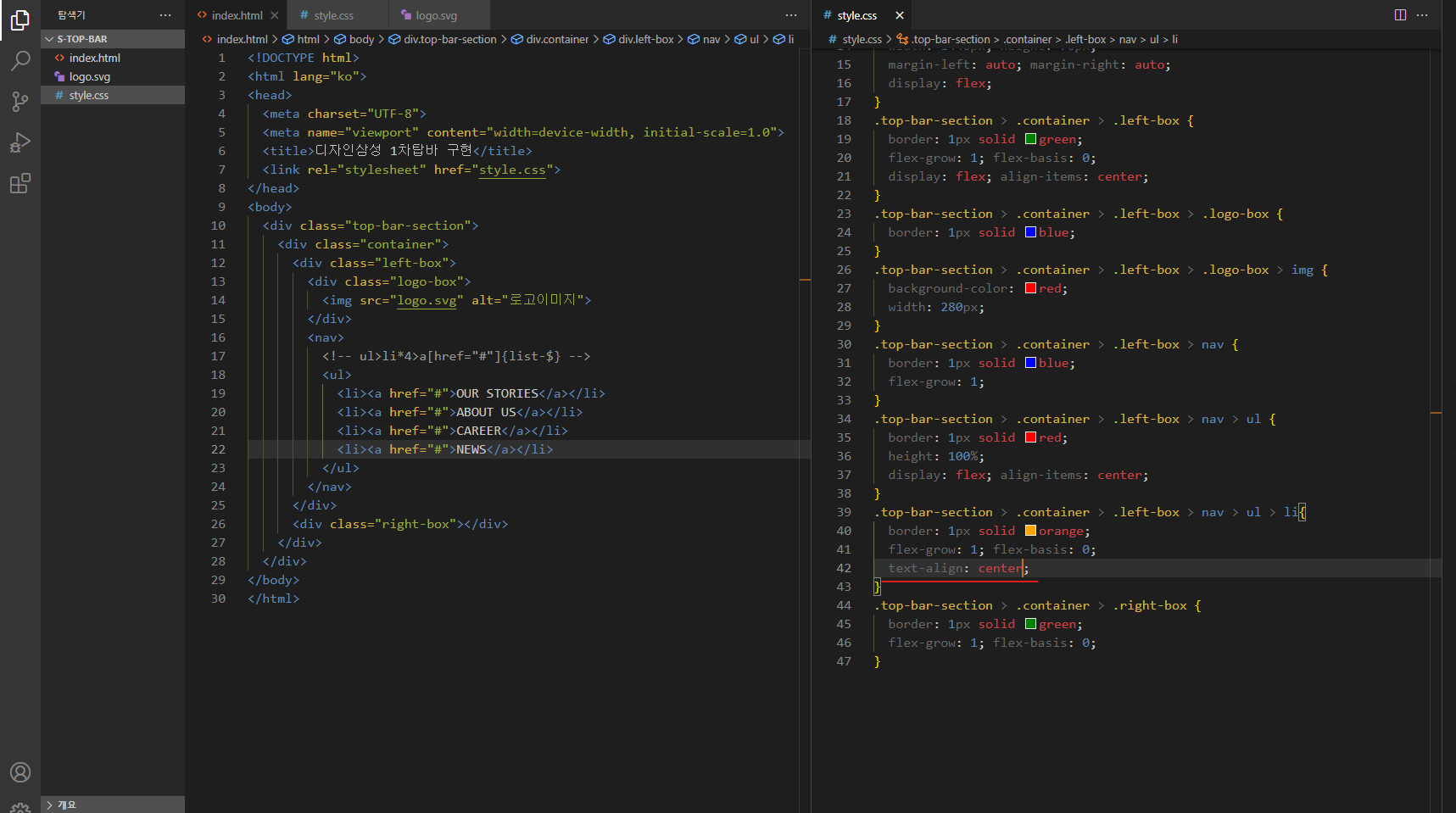
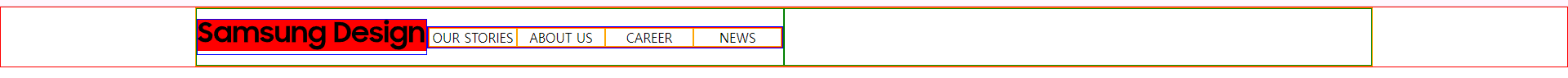
[텍스트 정렬]

li태그에 text-align: center; 적용
ul한테 적용하면 안됨 xxx(이유는 나중에)
↓ ↓ ↓ ↓ ↓ ↓ ↓

[right-box 정렬하기]

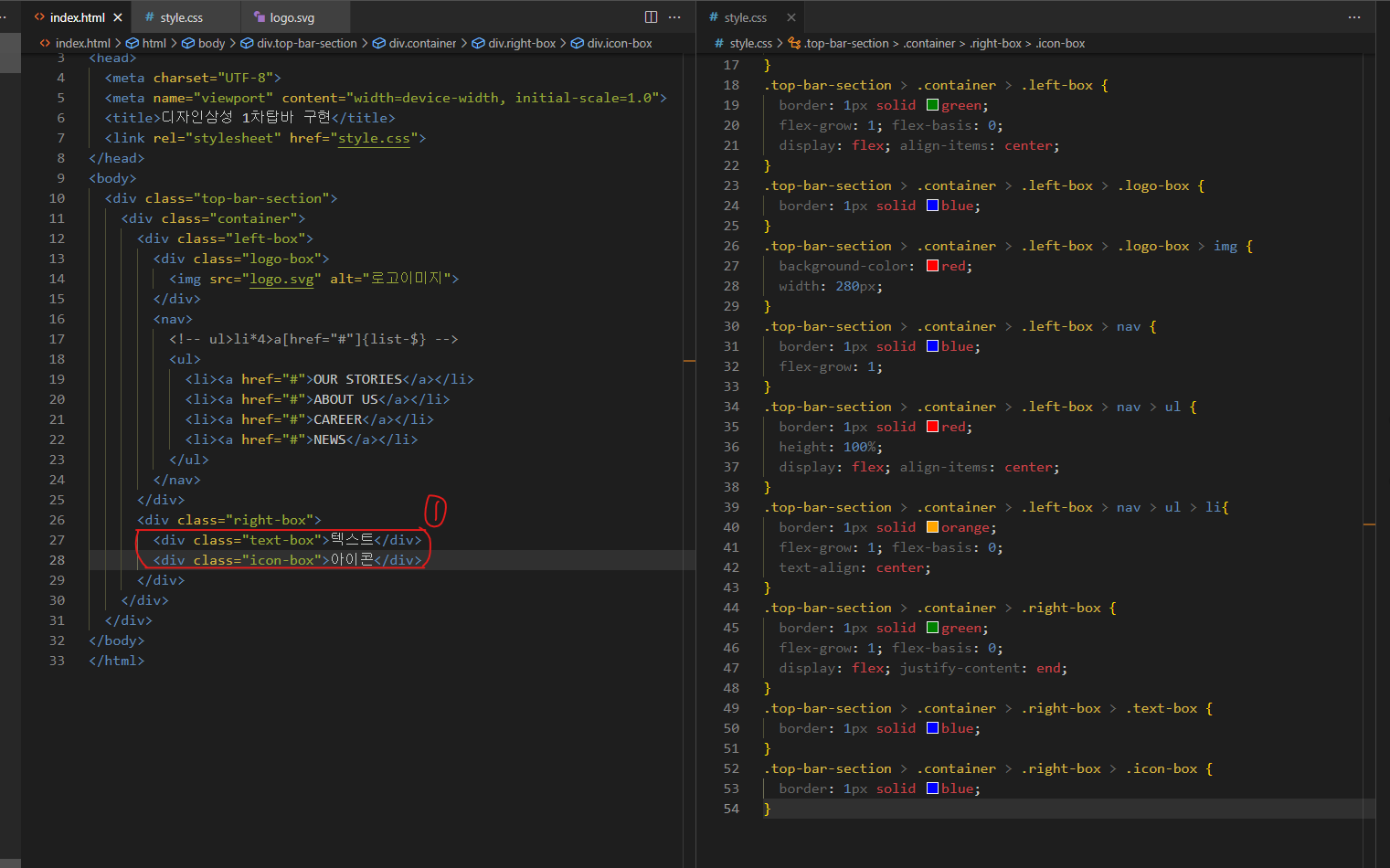
right-box 하단에 div 텍스트, 아이콘 적용

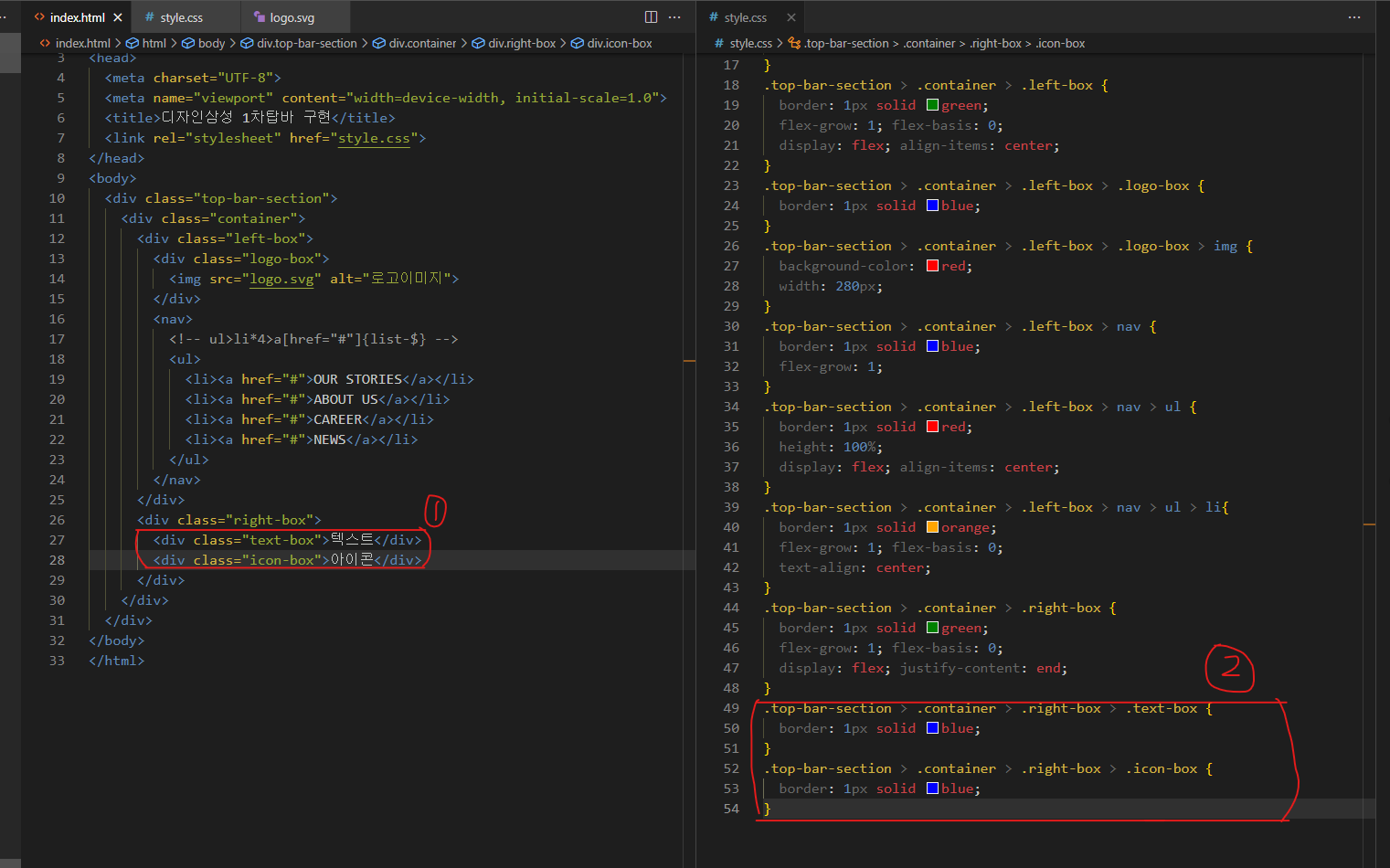
css파일에 text-box, icon-box 각각 border 지정

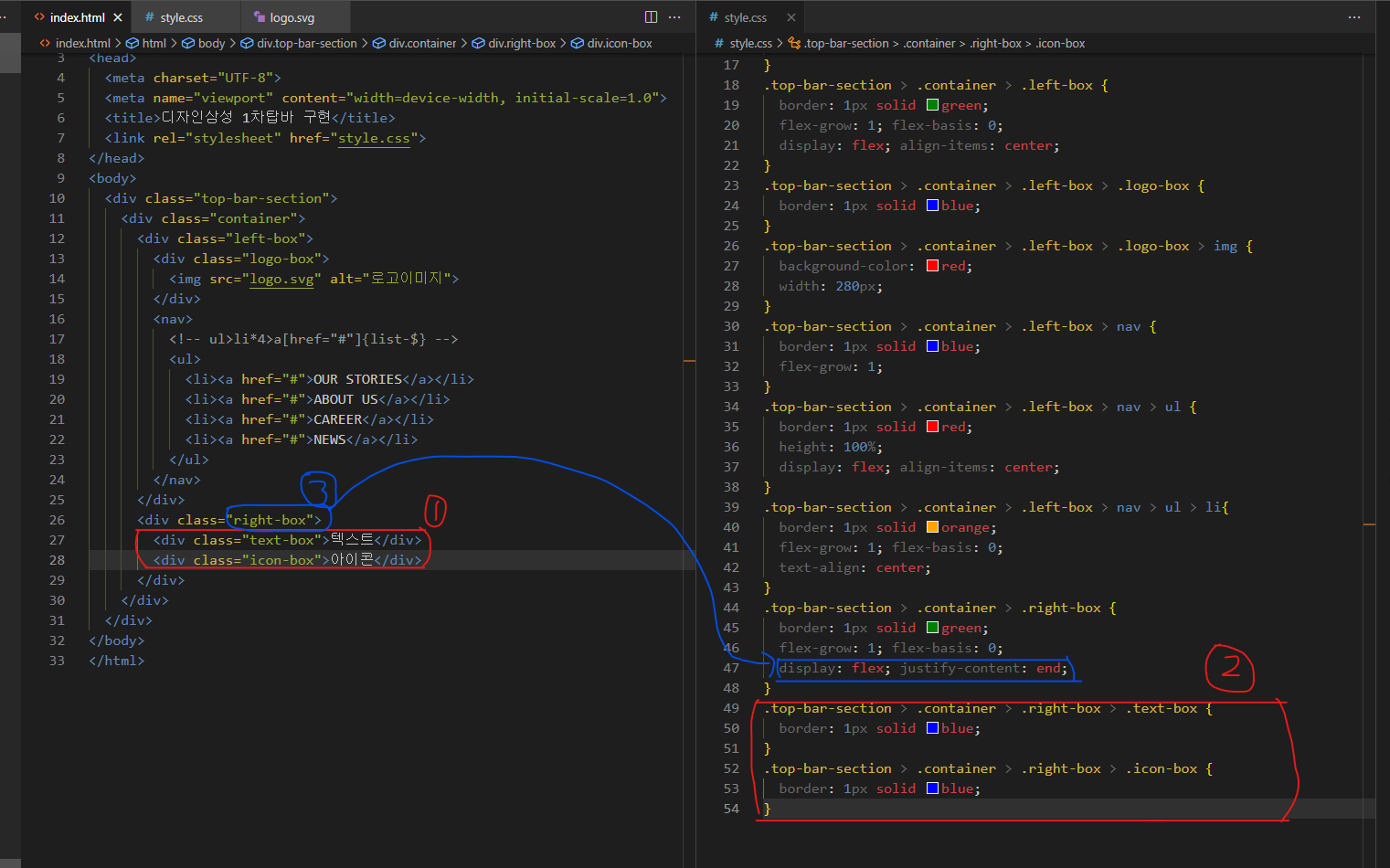
flex태그는 정렬할 대상을 감싸고있는 태그에 지정해야하기때문에 text-box와 icon-box를 감싸고있는 right-box에 display: flex; 지정해주고 justify-content: end; 적용해주면
↓ ↓ ↓ ↓ ↓ ↓ ↓

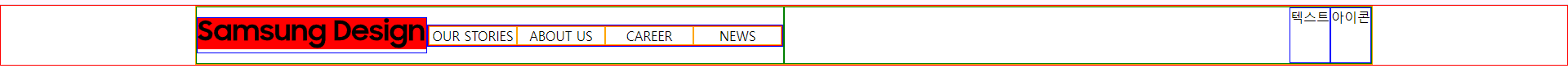
right-box 의 가장 끝으로 정렬된다.