[웹2]240219-7일차(vscode생성, 지마켓, 폰트적용, 아이콘적용)
부트스트랩 - 대전지역 웹디자인 업계에서 많이 사용하는 사이트
화면 해상도 비례 : VH
스타일 가이드 : 폰트 스타일 볼 수 있는 가이드
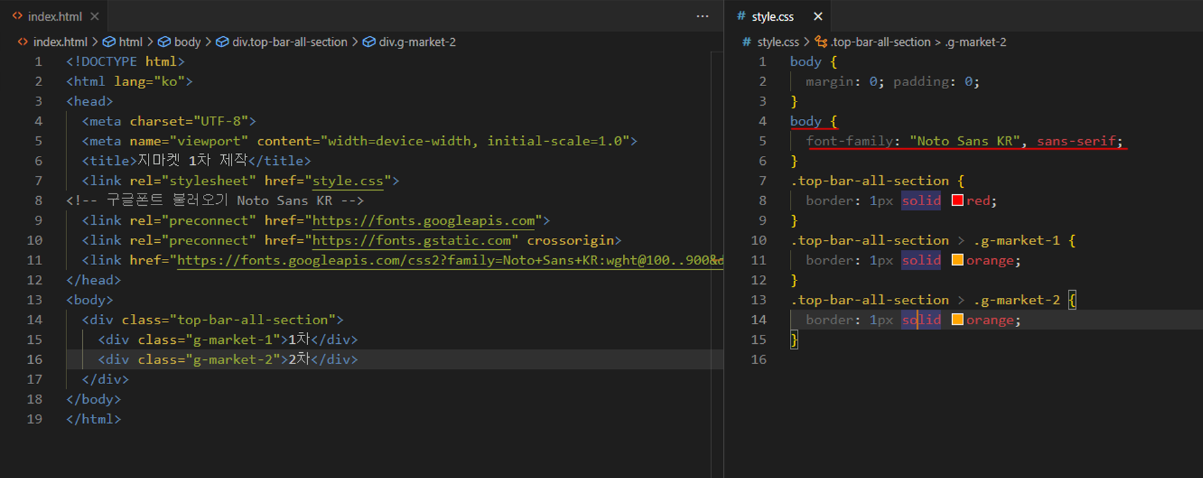
[vscode 처음 생성할때]

[폰트적용]

- 구글폰트에서 폰트 검색

- get font 클릭

- get embeb code 클릭

- copy code

- vscode에 붙여넣기

- 강조부분만 복사해서

- css에 붙여넣기. (모든 폰트에 글꼴 적용)

↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓


↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓

[아이콘 적용하기]
https://cdnjs.com/libraries?q=font
Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
cdnjs offers a large collection of popular libraries for JavaScript, CSS and more. Search the full collection and start using them on your website. - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service truste
cdnjs.com

cdnjs사이트 접속-> 링크복사

->붙여넣기
https://fontawesome.com/search?o=r&m=free
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
->폰트어썸 접속

-> 아이콘 선택, 코드 복사

->임시로 써뒀던 ★지우고 복사한 코드 붙여넣기

->피그마에서 아이콘 사이즈 확인하고 적용해주기
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
