카테고리 없음
[웹4]240426-(반응형 사이드바)
yeanana
2024. 4. 26. 11:12
https://codepen.io/limyena/pen/abxMJoa?editors=1100
[반응형 레이아웃과 반응형 탑바 합치기]






수치는 소수점으로 떨어지면 안됨.

화면 높이에 비례할거기 떄문에 %단위가 아닌 vh단위 사용해야함

side.css에서 높이/탑 조정

사이드바 화면 띄우고 오른쪽으로 정렬
display: flex 안해도됨
margin-lefr: auto; 적용



선택자의 힘이 약할때 미디어커리가 정상적으로 작동되지 않는다.


선택자 앞에 body를 적어주면 해결된다.
(미디어커리를 항상 가장 하단에 작성해야하는 이유)


또다른 방법은 미디어쿼리 css가 가장 하단으로 오도록 한다.
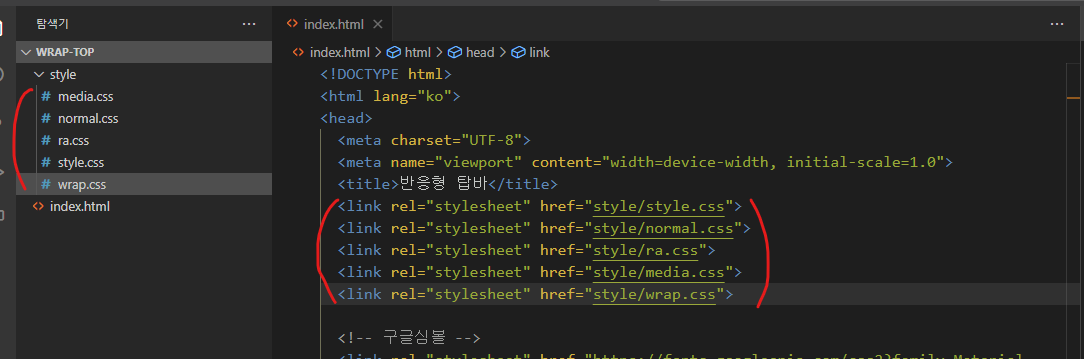
css파일 관리는 실행 순서대로 관리해주는게 좋다.
(순서가 영향을 미치기때문에 제일 나중에 실행되는 css를 가장 마지막에 링크를 연결해준다.)
이렇게 해주면 미디어쿼리 앞에 따로 body를 적어주지 않아도 정상작동한다.